You can create new layouts that can be embedded within other layouts with many, but not all, layout types. For example, if you have many layouts to create that are slightly different, but a significant number of the fields share the same characteristics, you can define a layout and embed it within many other layouts.
As well as embedding a layout within another layout, you can define alternate layouts that are rendered at run-time, according to a value of a field on the main layout. For example, you may want to embed different layouts with fields relevant to the collection of data about hardware and software, according to the user’s choice of Hardware, Software or Documentation, in a field on the main layout. When the user selects this field, the screen is refreshed, and the appropriate embedded layout will be generated. There are two methods for doing this. First there is the "Selected By Layout" method. Second there is the method to embed layouts using the "Visible If" technique.
Note: You must not place the same field on a layout, and on an embedded layout. Doing so would lead to unpredictable results and errors. As embedded layouts can be created independently of layouts, and they are interchangeable, this condition cannot be checked by ExtraView prior to execution of the rendering of the screens. When rendering the screens, if ExtraView detects that a field is used more than once over all the screen (including the embedded layouts), then a warning is generated.
Note: You should not place the same field on different embedded layouts of the same type. Fields on embedded layouts are unique across the layout type being used.
Note: It is recommended that any embedded layout that you place on a layout should span all columns of the layout. An embedded layout should never start in any but the first column of a layout. Other placement may work, but there is no guarantee that the layout will render correctly. This is due to limitations of HTML and how different browsers will render complex HTML. You should always test your embedded layouts in all the target browsers that your organization uses.
Note: All the layouts of a single type must be contained within the same Business Area and Project for which the template for the embedded layout is created. For example, if you create a series of embedded layouts all dependent upon the same field for selection, these embedded layouts must all reside in the same Business Area and Project.
Note: An embedded layout should not contain the parent field of an allowed value relationship, if the child field is contained in the outer layout. Both parent and child fields can be in the same layout or the parent can be in the outermost layout with the child in the embedded layout.
Note: With the exception of Related Issue Display layouts, you cannot embed a layout within a Quicklist layout.
Note: You cannot embed a layout within a Related Issue Display layout.
Note: As a general rule, you should never embed a layout within itself, causing recursion or a condition which will be an infinite loop. ExtraView cannot detect this condition until runtime, and this can cause significant system and behavior problems requiring the restart of the application server.
As an example, you may want three cells on a layout to be displayed according to the value selected in a list box. You may set this up with embedded layouts, or with the layout cell attribute named FIELD/LAYOUT VISIBLE IF on each of the three cells.
A guide to implementing the most effective method is to consider the following:
This feature allows the administrator to design a series of layouts, which are generated within a global layout such as the Add or Edit Issue screen. Each of these layouts is based upon the value of a trigger field. For example, you may want to generate a series of fields within a layout, dependent on the category of issue you are adding. Thus, if you want to render a different embedded layout for each of Software, Hardware and Documentation, which are different values of UDF named ISSUE_TYPE, with a title of Issue Type, then you will choose the Issue Type field.
When the user selects the value of Issue Type, the embedded layout is refreshed, displaying the layout that is tied to the value of the trigger field. One usability feature is that if you have a form within a browser window that is longer than the height of the window, and you choose a different value for the trigger field, ExtraView will place the new embedded layout to display at the top of the screen, thereby preventing the situation where the new layout may be hidden beneath the bottom of the window.
The sequence of administrative operations required to create selectable embedded layouts is as follows:

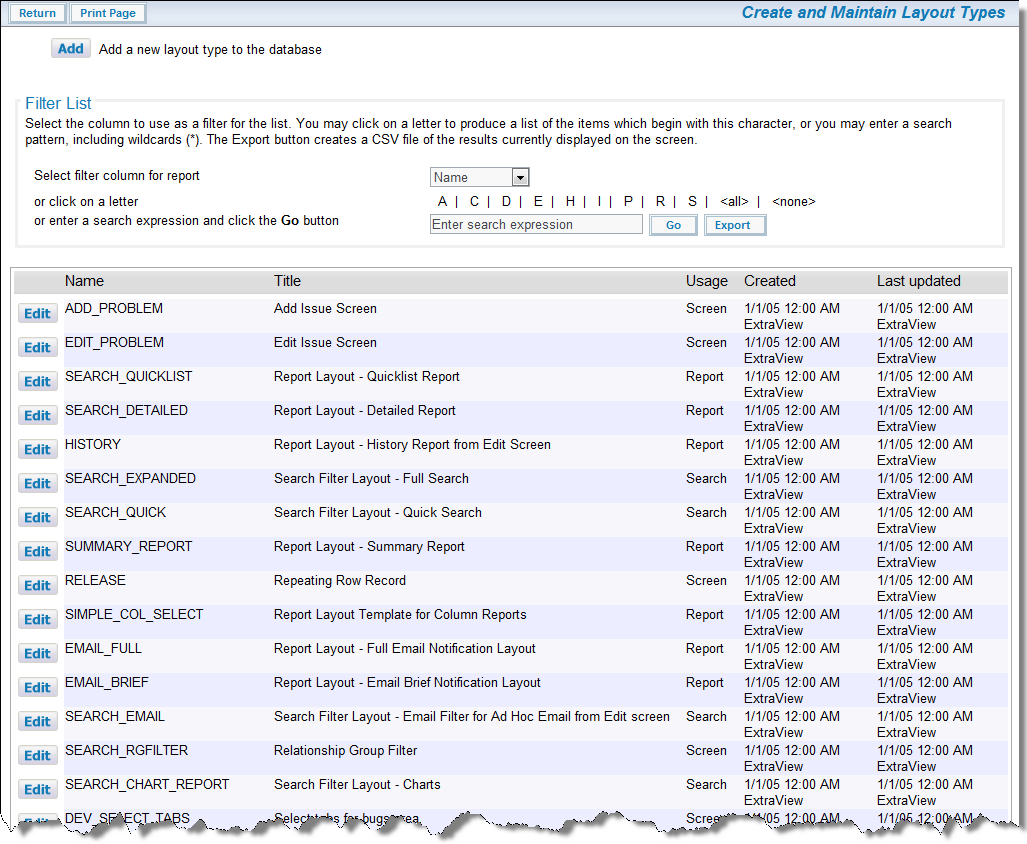
Layout Types
Within ExtraView, a design decision was made to always align the columns of an embedded layout with the columns of the layout that embeds it. This provides the most pleasing presentation of fields to a user. However, the limitations of HTML are such that this works precisely when an embedded layout is defined to start in the first column of the layout within which it is created. If the embedded layout has multiple rows (and most do), then the second and subsequent rows will always be rendered from the first column of the second and subsequent row, which may cause a misalignment. To prevent this, set a rowspan on the field at the left of the embedded layout, such that it spans one row greater than the number of rows in the embedded layout.
To see this effect, see the following two layouts and the differing rendering of the results:
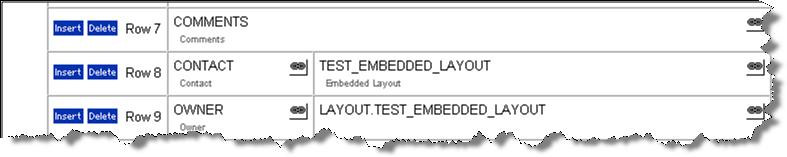
Layout 1

Layout definition with embedded layout
Note that this layout leads to the wrong rendering of the embedded layout, where the embedded layout titles appear correctly, but the data rows are offset to the leftmost column.

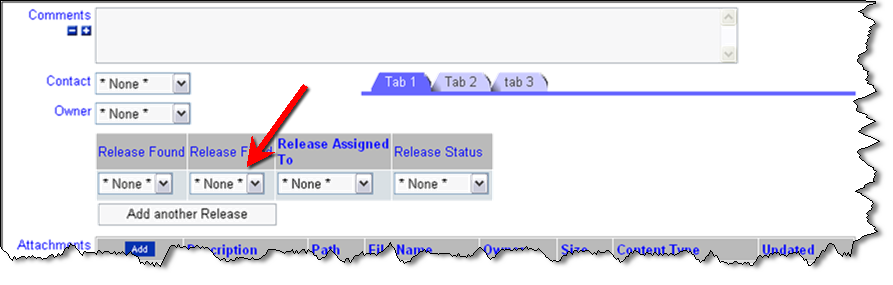
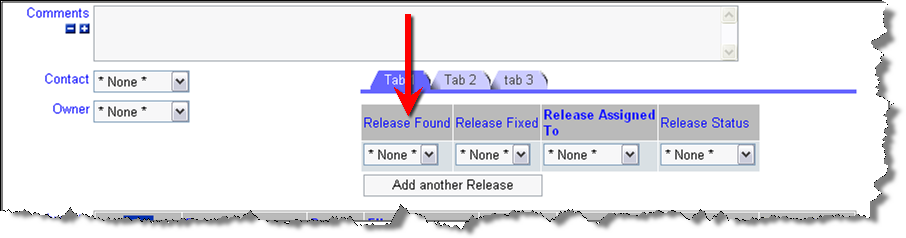
Rendering of layout
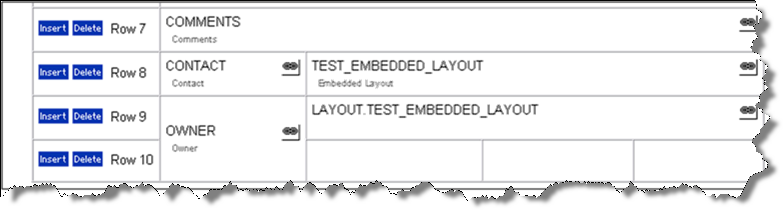
Layout 2

Layout definition with padded field in first column
In this layout, not that the OWNER field was set to have a rowspan of 2. This corrects the position of the embedded layout rows so they align correctly.

Rendering of layout