Layouts with a plain background can look bland. You can improve the look of add and edit layouts by using shaded regions. Shaded regions allow you to set a background color or a background image to a contiguous group of rows within a layout. The shaded region can also be given a legend.
To set up a shaded region on an add and edit layout, use the following procedure:

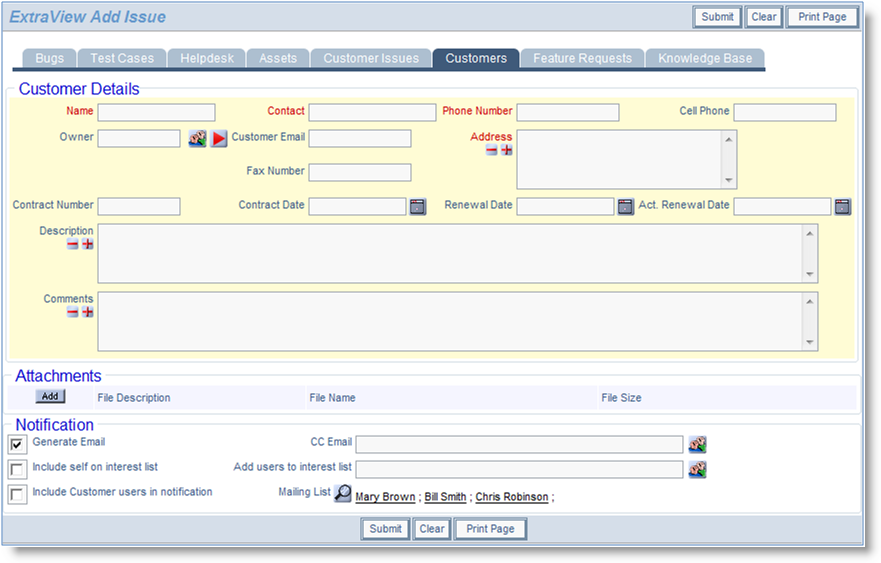
Shading a region on a layout

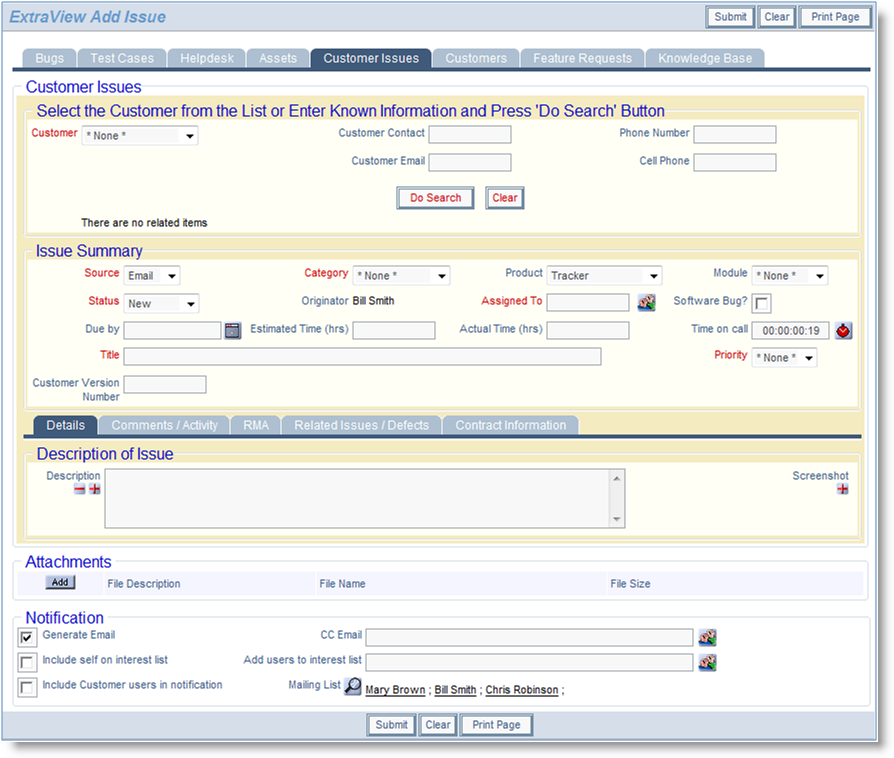
Multiple shaded regions on a layout