Navigation Buttons with Styles
Using styles as your navigation bar buttons is enabled with the behavior setting NAV_BAR_DISPLAY set to a value of STYLE.
There are a set of behavior settings that define the look of the navigation bar buttons. However, it is possible within the Navigation Bar editor to pverride the style of any individual button with a different style, both for its “off” state, and its “on” state when the user places their mouse over the button.
The settings that control the default navigation bar buttons are:
| Behavior Setting | Purpose |
| NAV_BAR_DISPLAY | This must have a value of STYLE to enable the entire feature |
| NAV_BAR_ICON_POSITION | This setting places the icon to the TOP or LEFT of the title |
| NAV_BAR_FONT | This selects the default font to use to display the title on the navigation bar buttons |
| NAV_BAR_FONT_SIZE | This selects the default size of the font used to display the buttons. This can be an integer number, or can be followed by pt or px to set points or pizels as the dimension. If pt or px is not entered, points are assumed |
| NAV_BAR_TEXT_COLOR | This is the hexadecimal color value, or a valid HTML color for the text and icon on the navigation bar buttons |
| NAV_BAR_BG_COLOR | This is the hexadecimal color value, or a valid HTML color for the background color to the navigation bar buttons |
| NAV_BAR_BG_STYLE | This setting is an optional CSS style that is applied to the background of the entire navigation bar. When not provided, the NAV_BAR_BG_COLOR is applied to the background of the navigation bar |
| NAV_BAR_TEXT_HOVER_STYLE | This is an optional CSS style used for the text and icon on the navigation bar buttons. This is entered as a valid CSS expression. Multiple CSS styles can be set by using a semi-colon between each style |
| NAV_BAR_HOVER_COLOR | This is the hexadecimal color value, or a valid HTML color for the background color to the navigation bar buttons when the user places their mouse over the buttons |
| NAV_BAR_BUTTON_STYLE | This is an optional style, used to apply a rectangular box behind the text and icon, giving the appearance of a traditional on-screen button |
Note that NAV_BAR_TEXT_HOVER_STYLE is expressed as a CSS value rather than a simple color value. This allows for more interesting and complex effects when the user mouses over the buttons, and multiple effects can be chained together using a semi-colon.
The background color of the entire navigation bar area ouside of the navigation buttons takes the color of the setting NAV_BAR_BG_COLOR.
Tips
- Use the administrative utility to set a complete theme, without needing to alter the behavior settings
- The following settings are global – i.e.they are the basis for all navigation bars that are defined within your installation
- Most settings can be overridden within any custom navigation bar you define, allowing individual buttons or entire custom menus to adopt different styles
- The settings that are only available globally are NAV_BAR_DISPLAY and NAV_BAR_ICON_POSITION
- Once you have set a theme with the administrative utility, you can tailor it with any of the settings, for example altering the colors or the overall size of the navigation bar buttons.
Examples
| “Off” state | “On” State | Setting | Value |
 |
 |
NAV_BAR_ICON_POSITION NAV_BAR_FONT NAV_BAR_FONT_SIZE NAV_BAR_TEXT_COLOR NAV_BAR_BG_COLOR NAV_BAR_BG_STYLE NAV_BAR_TEXT_HOVER_STYLE NAV_BAR_HOVER_COLOR NAV_BAR_BUTTON_STYLE |
TOP Franklin Gothic, Arial 14 #015597 #f5f5f5
color:#9bb7d4 #dedede
|
 |
 |
NAV_BAR_ICON_POSITION NAV_BAR_FONT NAV_BAR_FONT_SIZE NAV_BAR_TEXT_COLOR NAV_BAR_BG_COLOR NAV_BAR_BG_STYLE NAV_BAR_TEXT_HOVER_STYLE NAV_BAR_HOVER_COLOR NAV_BAR_BUTTON_STYLE |
LEFT Arial 16 #0075c9 #fff
color: #0000cc #fff
|
 |
 |
NAV_BAR_ICON_POSITION NAV_BAR_FONT NAV_BAR_FONT_SIZE NAV_BAR_TEXT_COLOR NAV_BAR_BG_COLOR NAV_BAR_BG_STYLE NAV_BAR_TEXT_HOVER_STYLE NAV_BAR_HOVER_COLOR NAV_BAR_BUTTON_STYLE |
TOP Verdana 16 #779e91 #4e7f71
color: #ddd transparent
|
 |
 |
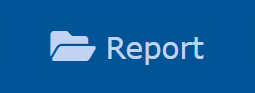
NAV_BAR_ICON_POSITION NAV_BAR_FONT NAV_BAR_FONT_SIZE NAV_BAR_TEXT_COLOR NAV_BAR_BG_COLOR NAV_BAR_BG_STYLE NAV_BAR_TEXT_HOVER_STYLE NAV_BAR_HOVER_COLOR NAV_BAR_BUTTON_STYLE |
LEFT Algerian 16 #f29e3b #fff
border-bottom:4px red solid #fff
|
 |
 |
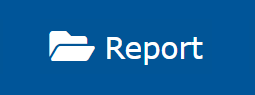
NAV_BAR_ICON_POSITION NAV_BAR_FONT NAV_BAR_FONT_SIZE NAV_BAR_TEXT_COLOR NAV_BAR_BG_COLOR NAV_BAR_BG_STYLE NAV_BAR_TEXT_HOVER_STYLE NAV_BAR_HOVER_COLOR NAV_BAR_BUTTON_STYLE |
TOP Verdana 16 #fff #000
color: #000 #aaa
|
 |
 |
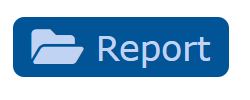
NAV_BAR_ICON_POSITION NAV_BAR_FONT NAV_BAR_FONT_SIZE NAV_BAR_TEXT_COLOR NAV_BAR_BG_COLOR NAV_BAR_BG_STYLE NAV_BAR_TEXT_HOVER_STYLE NAV_BAR_HOVER_COLOR NAV_BAR_BUTTON_STYLE |
LEFT Verdana 12 #fff #fff color:#c1d3f3
#fff background-color: #015597; padding:5px 10px 5px 10px; border-radius: 6px; position: relative; top: 30px |
 |
 |
MENU_SIZE NAV_BAR_ICON_POSITION NAV_BAR_FONT NAV_BAR_FONT_SIZE NAV_BAR_TEXT_COLOR NAV_BAR_BG_COLOR NAV_BAR_BG_STYLE NAV_BAR_TEXT_HOVER_STYLE NAV_BAR_HOVER_COLOR NAV_BAR_BUTTON_STYLE |
100 LEFT Verdana, Arial 12 #fff #005599 border-top: 50px solid #fff color:#c1d3f3
background-color: #015597; padding:5px |
