Progress Bars
There are two types of progress bars that can be configured and then displayed on add and edit screens as well as reports.
Milestone Progress Bars
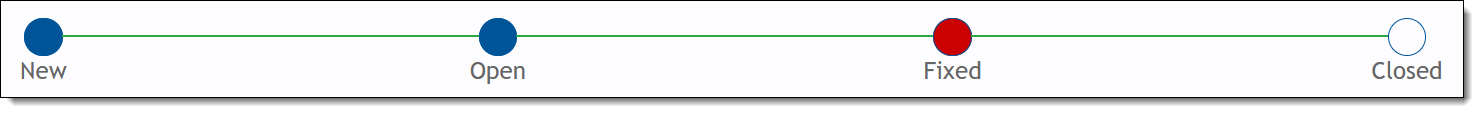
Milestone progress bars utilize a multi-valued list field that contains the values of the individual milestones. The milestones appear as colored dots indicating which milestones have been reached in the workflow of an individual issue:

The colors of the dots may be styled, but the above example shows the status progress of an issue, where the issue was first given a status of New, then moved to a status of Open, and is currently residing in a status of Fixed. The dot with no color signifies the issue has not reached the status of Closed.
The recommended set up for milestone progress bars is as follows. This document will use an issue’s status as the example, although it can be based on any list field with any purpose.
First, you define a field in the data dictionary to be used for the progress bar. This must be a field with a display type of List. The field properties you define should be:
| Property | Value |
| Multiple value | Yes |
| Allow selection on reports | Yes |
| Filter criteria | No |
| Is sortable | No |
| Enable interest list | Either Yes or No |
| Allow Context Menu | Either Yes or No, but usually No |
| Associate image with values | If you are providing each of the milestone values with an image, then Yes, else No |
| Allow image to be enlarged | No |
| Display format | Progress Bar |
| Remember last value | No |
| Used for user attributes | No |
| Display as URL | No |
| Image for Display as URL | Should be blank |
| URL | Should be blank |
| Default value | Should be blank |
| Help text | Optional, with any text you define |
| Help URL | Optional |
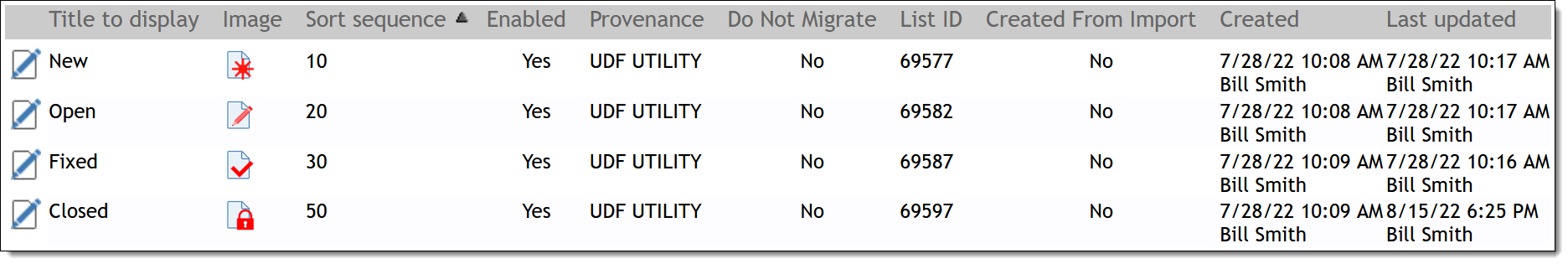
Now, edit the list values for the progress bar you are defining. For our example, here are the values:

The values for this progress bar are kept in step with the values of the STATUS field. The progress bar field is deliberately configured as a separate field from STATUS for two reasons:
- We are only using a subset of all values of STATUS configured on the site for the progress milestones
- The field is deliberately set as multi-valued, whereas the STATUS field is singled-valued.
To map the values from the STATUS field to our progress bar field, we define business rules. For the example, note the name of the user defined field we are defining is STATUS_PROGRESS_BAR and it has four values New, Open, Fixed and Closed. In addition in the following code example, if the user skips a step / value in the workflow, the color of the bubble on the screen that value remains uncolored.
<== load ==> if (SCREEN_NAME = 'ADD') {STATUS = 'New'; STATUS_PROGRESS_BAR = 'New'};<== preupdate ==> if ((STATUS.{changed} && STATUS = 'New') || STATUS = 'New') { STATUS_PROGRESS_BAR = 'New' }; if ( STATUS.{changed} && STATUS = 'Open') { STATUS_PROGRESS_BAR += 'Open' }; if ( STATUS.{changed} && STATUS = 'Fixed') { STATUS_PROGRESS_BAR += 'Fixed' }; if ( STATUS.{changed} && STATUS = 'Closed') { STATUS_PROGRESS_BAR += 'Closed' };If the user reverses one or more steps in the workflow, the milestone bubble you move from will remain colored. Additional rules would be required to define what milestone steps should and should not be displayed with each transition.
You will not typically display the progress bar field on an add layout, as the intent here is to simply set the STATUS to a value of New with the load directive when the issue is submitted.
There are many permutations of how you can control the appearance of the individual milestone bubbles within the progress bar. For example, you may use layout cell attributes such as VISIBLE VALUE IF and HIDDEN VALUE IF to control the visibility of individual bubbles. More sophisticated rules may be written to set / reset the colors of the bubbles, especially if you want to allow users to retrace their workflow steps. As an example, after the user moves the STATUS backwards in the workflow, you might rebuild the progress bar as follows:
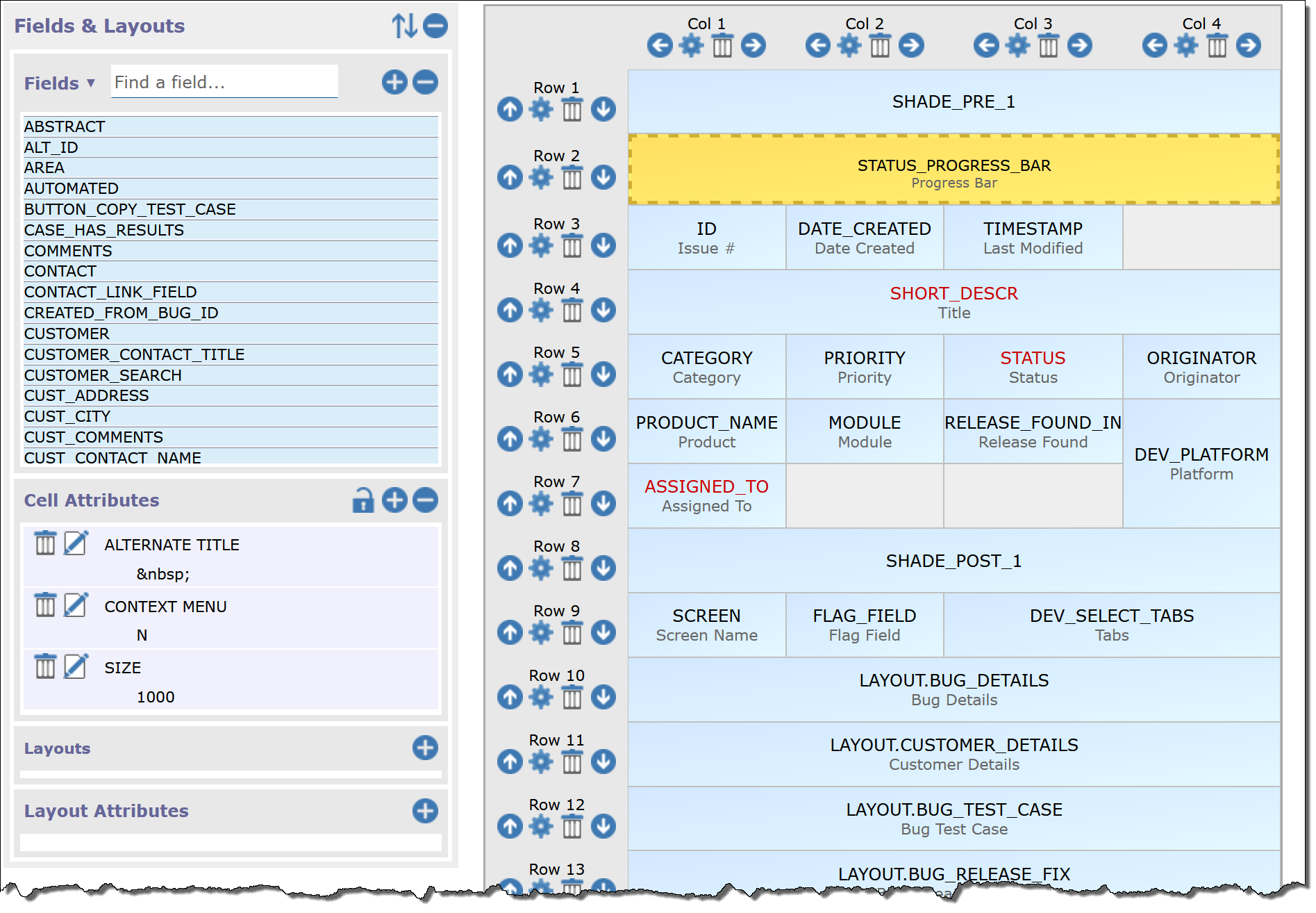
<== preupdate ==> if ((STATUS.{changed from: 'Fixed'} && STATUS.{changed to: = 'Open' ) { STATUS_PROGRESS_BAR.{clear}; STATUS_PROGRESS_BAR += ‘New’;The Layout

Note that we gave the STATUS_PROGRESS_BAR field three cell attributes:
| Attribute | Purpose |
| ALTERNATE_TITLE = | This suppresses the field title on the rendered layout, as the progress bar is self-explanatory |
| CONTEXT_MENU = No | Turns off the field’s context menu. Note that this could be defined as a global layout cell attribute within the data dictionary |
| SIZE = 1000 | Sets the width of the progress bar on the rendered layout |
Other layout cell attributes may be defined, typically to set the colors rendered on the buttons.
When users subsequently Edit the issue and update the STATUS, the preupdate rules will trigger and set the appropriate milestone value to display.
One important point is that when using progress bars within your workflow to look at many milestones, it may be acceptable to not complete every milestone, or to complete milestones out of order as they appear along the line of values. Milestones that were set as values will be shown in their shaded color, while ones that were never set will appear with a clear background. This visual indicator assists users in seeing the workflow steps more accurately.
Percentage Progress Bars
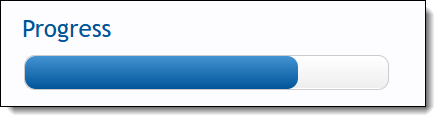
Percentage progress bars display a single horizontal bar that indicates the percentage towards a goal of a task:


The percentage displayed may be set using a single numeric field with a value between 0 and 100, a calculation based on a single field and the result based as a percentage, or a calculation between two or more numeric fields. The colors of the bars may be styled. It is optional to display the actualy percentage value alongside the bar.
The recommended set up for percentage progress bars is as follows. This example is set to show how to express a number as a percentage of 100%.
First, you define a field in the data dictionary to be used for the progress bar. This must be a field with a display type of Number. The field properties you define should be:
| Property | Value |
| Allow selection on reports | Yes |
| Filter criteria | Yes |
| Is sortable | Yes |
| Total field on reports | No |
| Enable interest list | Either Yes or No |
| Allow Context Menu | Either Yes or No |
| Render as progress bar | Yes |
| Negative display | Not used |
| Thousands separator | Not used |
| Rounding mode | Not used |
| Internal precision | 1 |
| Report precision | 1 |
| Use as a rank field | No |
| Remember last value | No |
| Used for user attributes | No |
| Display as URL | No |
| Image for Display as URL | Should be blank |
| URL | Should be blank |
| Default value | Should be blank |
| Help text | Optional, with any text you define |
| Help URL | Optional |
You use a business rule to calculate the percentage value you wish to display. For this purpose, we set up the above Number field in the data dictionary with a name of FINAL_PCT. For the calculation, two numeric fields named CURRENT_NUM and TARGET_NUM.
The business rule that calculates the percentage is:
<== onchange ==>
if (CURRENT_NUM.{changed} || TARGET_NUM.{changed}) {
FINAL_PCT = CURRENT_NUM;
FINAL_PCT /= TARGET_NUM;
}
The conversion of a decimal value to a percentage of 100 is automatically performed for the user.
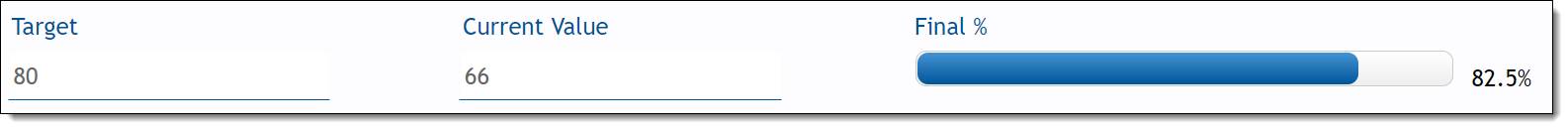
To complete the configuration for this example, all three fields CURRENT_NUM, TARGET_NUM and FINAL_PCT are placed on the appropriate edit layout.
When either of the two numbers is altered on the rendered layout by the user, the percentage progress bar is immediately updated as per this example:

Progress Bars on Reports
Any progress bar may be displayed on Column Reports and TreeGrid reports. It’s worth noting that it can be advantageous to take advantage of the following, for the best presentation of progress bars on reports:
- After placing the field containing the progress bar on the report, use a right-mouse click on the red button by the field and set the width of the bar as you want it to appear on the report output
- For percentage progress bars where the value is not important to display, set a global cell attribute of SUPPRESS_VALUE within the data dictionary. This will remove the percentage number from all reports you create and is simpler than applying the attribute to each individual add or edit layout.
