Adding Paged Layouts
Paged layouts are ideal when you have a very large number of fields on a layout and wish to separate them into logical groups which the user can page forward and back through, using forward and backwards buttons. Compare this to the use by users, of accordion folds that open and close individual sections of the screen. Paged layouts are also ideal to use on mobile device layouts where there is only room on a device to display a handful of fields at a time, before the user has to scroll up and down.


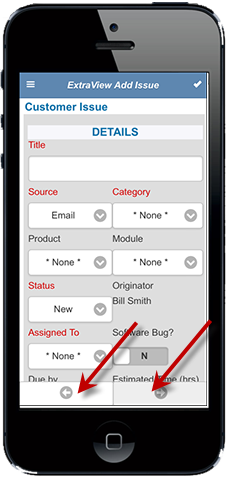
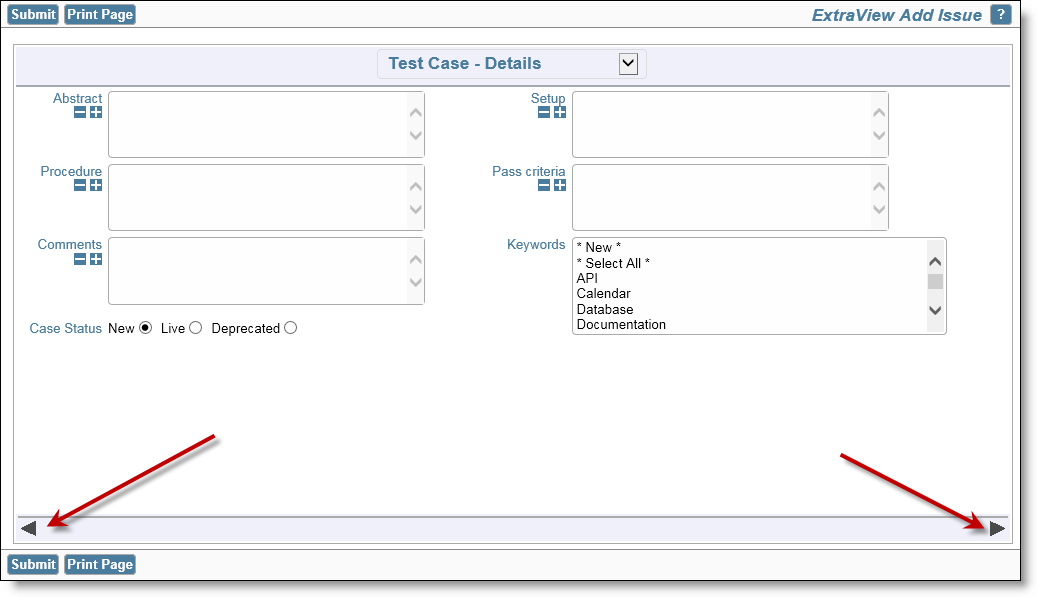
Page layouts on mobile and desktop clients
Paged layouts have several important criteria associated with their use:
- Only one page within a sequence may be visible at any one time. This is termed the active page.
- Each page is defined with two fields, one beginning with the characters PAGE_PRE_ and one beginning with the characters PAGE_POST_. For example, fields defining a page might be named PAGE_PRE_ORDER_INFO and PAGE_POST_ORDER_INFO. An obvious point is that each add or edit layout that contains pages, should have at least two pages defined. The two fields surround all the fields or embedded layouts that compose each page
- Each page within the sequence may optionally have a title. This is defined within the field’s data dictionary entry within the Help Text. If no title is defined, pages will be titled Page 1, Page 2, etc. The title is displayed at the top of the page within the layout
- The PAGE_PRE_ and the PAGE_POST_ fields must extend the complete width of the layout that uses them
- Each page may contain any number of fields or may contain an embedded layout. Note that you might have some fields before or after the last page you have defined. If you configure the layout in this way, then the fields before the first PAGE_PRE_ and after the last PAGE_POST_ fields will always be visible to the end user
- A complete page, within a sequence of pages, may have a visible if layout cell attribute associated with it, allowing the page to be skipped upon data entry, dependent on the values controlling the visible if attribute chosen by the end user
- The order of the pages defined within the add or edit layout is significant. The order defines the sequence with which the pages will be presented to the end user
- When an add or edit screen is first opened by an end user, the first visible page is opened. All other pages will be closed. A visible page is one where at least a single field is visible – fields are subject to the usual constraints such as security permissions
- Care should be taken when using allowed value type relationships, to ensure the parent field is set on the same page, or a prior page to the child field. It would be difficult for the end user to navigate back up the pages to enter a child value in a field
- If the current page which a user is viewing becomes invisible, due to workflow constraints, the first, visible previous page becomes the active page and is made visible
- Care should also be taken with required fields within pages. These fields will still be required when the user submits the issue, even if they are not on the current active page
- Nested pages are not supported. This implies that each PAGE_PRE_ field must be followed by its corresponding PAGE_POST_ field, before another PAGE_PRE_ field is encountered
- You cannot create pages within “Selected By” layouts. This is not a supported configuration
- You cannot create pages nested within accordion folds. This is not a supported configuration
- You cannot create pages nested within shaded regions. This is not a supported configuration
-
You can style the pages with the use of layout cell attributes on the PAGE_PRE_ field within the layout. The potential layout cell attributes are implemented as HTML Modifier attributes, that begin with the following characters and end with the appropriate value:
BGCOLOR:color The background color of the header and footer rows. The default color is the value of the behavior setting named BG_ALT_COLOR. Any valid HTML color name or hex value in the form #123456 may be used BORDER_COLOR:color The color of the border around the paged layout. The default value is #A3A9B0 COLOR:color The color of the text of the title in the header of the page. The default color is the value of the behavior setting named LABEL_COLOR HIGHLIGHT_BGCOLOR:color The background color of the text of the title in the header of the page, when the user places their mouse over the page title. The default color is #666666 HIGHLIGHT_COLOR:color The color of the text of the title in the header of the page, when the user places their mouse over the page title. The default color is the value of the behavior setting named TAB_FONT_ON_COLOR PAGE_BACK_IMG:image-name The default image is named left-arrow.png and is a standard image within the images folder that your installation is using – the path in the IMG_HOME directory specifies where the image is stored. You may place any image in the value to the layout cell attribute, but you should use the full path to the image, wherever it is stored. PAGE_FWD_IMG:image-name The default image is named rt-arrow.png and is a standard image within the images folder that your installation is using – the path in the IMG_HOME directory specifies where the image is stored. You may place any image in the value to the layout cell attribute, but you should use the full path to the image, wherever it is stored. PAGE_HEIGHT:nn Layouts within ExtraView are typically auto-sized. This attribute will size the page height to the number of pixels in the value of the attribute. The greatest use of this attribute is to use the same value on each PAGE_PRE_ field you define in the layout, thereby ensuring all pages are rendered at exactly the same height, giving a pleasing effect for the end user. If the value you provide is less than the height required by the fields within the page, the page will render to the height required by the fields.
Tip: Apply the layout cell attribute to the tallest page within your layout first, to make sure you have a suitable value. Then apply the same value to all the other pages in the layout.
PAGE_WIDTH:nn Layouts within ExtraView are typically auto-sized. This attribute will size the page width to the number of pixels in the value of the attribute. The greatest use of this attribute is to use the same value on each PAGE_PRE_ field you define in the layout, thereby ensuring all pages are rendered at exactly the same width, giving a pleasing effect for the end user. If the value you provide is less than the width required by the fields within the page, the page will render to the width required by the fields.
Tip: Apply the layout cell attribute to the widest page within your layout first, to make sure you have a suitable value. Then apply the same value to all the other pages in the layout.
Configuring Individual Pages with “VISIBLE IF”
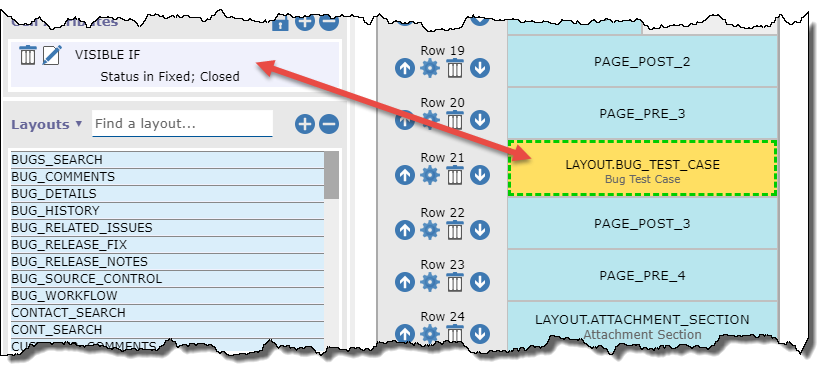
It is possible to configure individual pages to be conditionally visible, based on the value of a field within your layout. To accomplish this all the fields that are to be hidden should be placed within an embedded layout, and this layout should be placed between the PAGE_PRE_xxx and the PAGE_POST_xxx fields on the layout. Then you may apply a VISIBLE IF layout cell attribute to this layout as shown below.

Paged Layouts & Accordion Folds
It is not recommended to nest Accordion Fold fields within Paged layouts, or vice versa. This does not provide a very usable user interface, and you might encounter some unexpected behavior.
