Adding Shaded Regions to Layouts
Layouts with a plain background can look bland. You can improve the look of add and edit layouts by using shaded regions. Shaded regions allow you to set a background color or a background image to a contiguous group of rows within a layout. The shaded region can also be given a legend. To set up a shaded region on an add and edit layout, use the following procedure:
-
Create two fields in the data dictionary.
- The first field is used to mark the beginning of the shaded region on the layout. The field must use a naming convention, beginning with the characters SHADE_PRE_. For example, SHADE_PRE_1 is a valid name for the field. The title should be a single space character and the display type should be Custom. Give the field read-only permission for each role that will use the shaded region
- The second field is used to mark the end of the shaded region on the layout. The field must use a naming convention, beginning with the characters SHADE_POST_. For example, SHADE_POST_1 is a valid name for the field. The title should be a single space character and the display type should be Custom. Give the field read-only permission for each role that will use the shaded region
- Place the SHADE_PRE_ and the SHADE_POST_ fields on the layout, giving each a colspan that extends the entire width of the layout. Obviously, the SHADE_PRE_ field is placed at the beginning of the region and the SHADE_POST_ field is placed at the end of the region
- To provide a legend for the shaded region, add an FIELD HTML MODIFIER layout cell attribute to the SHADE_PRE_ field. This attribute should be of the form LEGEND:Title to the Region
- If you require to add a legend in a language other than English, add an attribute in the form LEGEND_ALT:Title to the Region. If the user’s locale is not English, this legend will be used rather than the title defined in LEGEND. However, if a language other than English is used within the LEGEND attribute, and no LEGEND_ALT attribute is defined, then this is used as the title to shaded regions. Unlike most of ExtraView’s localization capability, this does not provide the flexibility to add any number of localized language legends to the legend, and is limited to a single language beyond the default language
- To provide a background color to the shaded region, add a FIELD HTML MODIFIER layout cell attribute to the SHADE_PRE_ field. This attribute should be of the form BGCOLOR:#nnnnnn where #nnnnnn is a valid hexadecimal color
- To provide a background image or other CSS style for the shaded region, add an FIELD HTML MODIFIER layout cell attribute to the SHADE_PRE_ field. This attribute should be of the form STYLE:’background-image:url(../locales/en_US/images/images_light_blue/TableBg.png)’
- To add a CSS style to the legend, add a FIELD HTML MODIFIER layout cell attribute to the SHADE_PRE_ field. This attribute should be of the form CSSCLASS:classname. There are two inbuilt CSS styles named legendSmall and legendLarge that can be used for the classname.
-
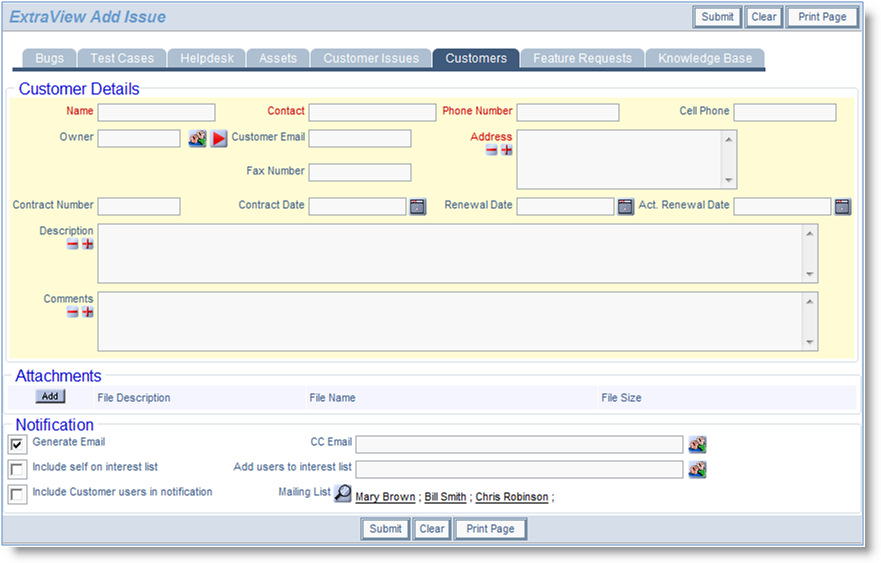
This will have the following effect on a layout. Note the legend Customer Details and the light yellow background around the fields:

Shading a region on a layout - You may style the border of the shaded region with the FIELD HTML MODIFIER layout cell attribute of the form BORDER_STYLE:style. For example BORDER_STYLE:border:2px solid #cc0000 will add a thin red border around the shaded region
-
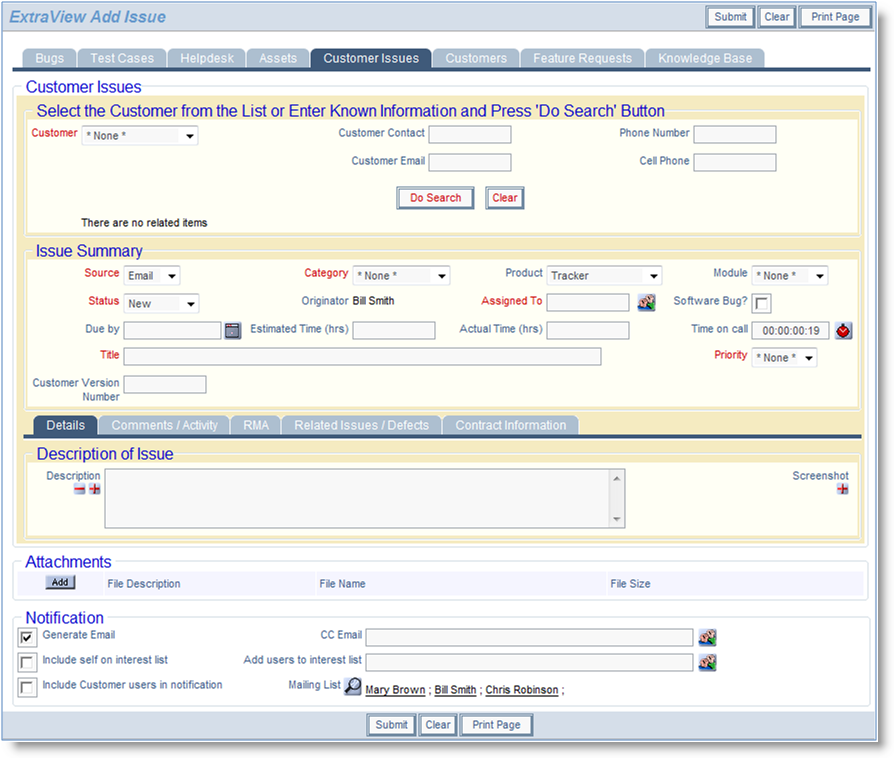
You may nest SHADE_PRE_ and SHADE_POST_ fields to create multiple shaded regions within each other on a form. Here is an example:

Multiple shaded regions on a layout
Layout Cell Attribute Summary of HTML MODIFIERs
| LEGEND:title | This HTML MODIFIER provides the title to the shaded region |
| LEGEND_ALT:title | This is an alternative title which is used if the user’s locale is not English. This allows for a non-English title to be set for the layout |
| CSSCLASS:classname | This is a CSS class name that is applied to LEGEND and LEGEND_ALT. The recommended value is legendLarge |
| BGCOLOR:color | BGCOLOR is added as an HTML MODIFIER to provide the background shading color for the region. The color may be an HTML color name or a hex value such as #123456 |
| STYLE:style | This HTML MODIFIER is used as an alternative to BGCOLOR. You should not use both attributes. The STYLE attribute adds a CSS style to the background of the shaded region. Any valid CSS may be entered |
| BORDER_STYLE:style | This HTML MODIFIER is used to alter the default style of the border of the shaded region. The default style is a light grey 3 pixel border. For example, you might want to highlight the border around an area of the screen with a thin red line. A value of BORDER_STYLE:2px solid #cc0000 will achieve this effect. |
Combining Shaded Regions with Folds / Pages and HTML Pre / Post Fields
There are limitation on how shaded regions may be nested within Accordion Folds, Paging and HTML Pre / Post fields. If the shaded region SHADE_PRE and SHADE_POST fields are on the main add or edit layouts, and they are outside the scope of Accordion Folds, Paging and HTML Pre / Post fields they are always rendered. If the SHADE_PRE and SHADE_POST fields are within the scope of the other fields, they will not render. You can overcome this limitation in one of two ways:
- For Paging layouts, use the BGCOLOR and BORDER_COLOR HTML MODIFIER layout cell attributes within the PAGE_PRE_xxx layout to achieve the shading you desire
- Use sub-layouts, with the SHADE_PRE and SHADE_POST fields, plus the fields the enclose within the sub-layout.
