Custom Coding Extensions
If ExtraView Corporation is hosting your installation, you do not have direct access to the file system of the server to configure, alter or use this feature without contacting ExtraView support. One of ExtraView’s most powerful features is the ability to extend and alter its inbuilt functionality, by adding your own “user custom” code. This topic is covered in more detail in the User Custom Guide. It is covered briefly within this document.

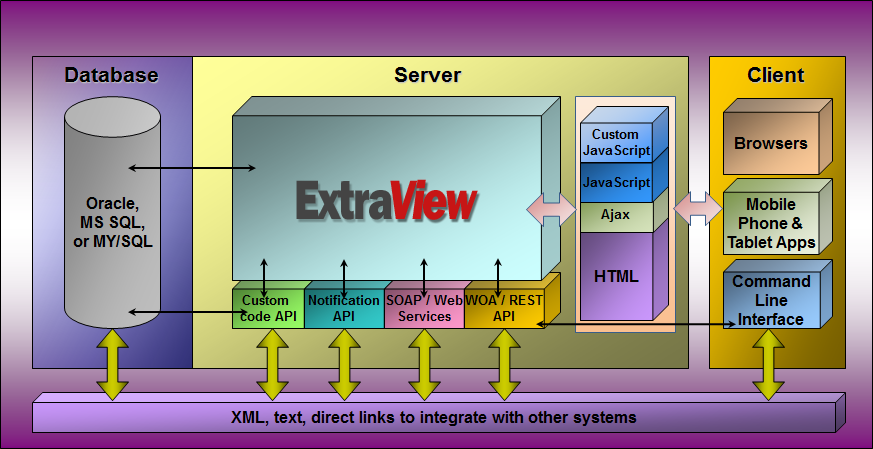
The ExtraView architecture
Java custom coding
Java custom coding supplements or alters the behavior of the standard ExtraView code. Within many of ExtraView’s inbuilt functions, a code exit takes place to a method within a user custom module. If no user custom code exists within these methods, ExtraView continues its operation. If user custom code exists within the method, this will be executed. Within the UserCustom.java class provided within ExtraView, the programmer can inherit from this class and override the methods of interest. A sample of places where user custom coding can be inserted is:
- Before and after the display of an object, such as a screen
- Before and after the screen refresh of an object such as a screen
- To alter the contents of a list of data
- To alter the functionality when a button is pressed, such as the Relationship Group button, the Delete button or the Clone button
- To alter email notification functionality
- Before and after the updating of an issue
- Before the deletion of an issue
- In function calls made through the API
You will require a full Java development environment and JDK to create user custom Java code. It is also recommended that you use an IDE such as Borland’s JBuilder or Eclipse.
Note: ExtraView strongly recommends that it be consulted about the user custom coding you wish to implement. ExtraView is a complex environment, and it takes both programming experience with the Java language as well as a thorough understanding of the internal structure of ExtraView to successfully design and build user custom extensions to ExtraView.
Note: If you are experiencing any errors in an ExtraView environment where you have installed user custom coding, we recommend that you check for the presence of the error with the user custom code removed, before you report the issue to ExtraView support.
JavaScript custom coding
JavaScript custom coding functions are typically called from an individual field of the add or edit screen. The JavaScript can perform many purposes, such as:
- Validation of the entry being made into the field by the user
- Complex validations that involve the comparison of many field values on the form
- Triggers to produce alerts to the user, by popping up messages according to the logic of the function
User custom JavaScript is placed in a single file named UserJavaScript.js. This file exists within your web server tree structure in a directory named /user_javascript.
JavaScript functions are downloaded into the client browser at the time the form is generated on the screen for the user. They are efficient, in that no call to the server is needed when you invoke a function. The code will execute within the browser.
Most JavaScript custom functions are defined within layout cell attributes for a field, using the FIELD HTML MODIFIER. The FIELD HTML MODIFIER calls the JavaScript function that you create in the specified place on the server. For example, if you want to check that an entry in a field named product_code on the edit screen is always sent to the server in upper case, you may do the following:
- On the field named product_code on the edit screen, define a layout cell attribute of type HTML Modifier and with a value of onclick=’checkUpperCase()’;
-
Create a user custom JavaScript function within the user_javascript file, similar to:
<script language=JavaScript>
function checkUpperCase() {
var s = document.editForm.product_code.value;
document.editForm.product_code.value = s.toUpperCase();
}
</script>
