The HTML Area Utility
The HTML Area is available to as a rich text editor for HTML, allowing you to enter rich text or HTML without knowing the HTML language. It offers many features similar to a word processor, but it is not a full word processor, due to the limitations of Internet browsers. Advanced users may switch to edit HTML directly. HTML Area fields may contain images which are pasted into the field from the user’s clipboard. Likewise, entire files may be embedded. Embedded files are represented by an icon, once they have been placed within the field.
As you enter text / images into an HTML Area field, it will grow in height to allow you to see as much of the information as possible, to a maximum height which is set to be a little less than most screens.
As set by your administrator, one of three available toolbars will be displayed, or you may customize a toolbar solely for your company’s use. The built-in toolbars are shown in the following screenshots. Your administrator may have cofigured the toolbar with a different set of buttons for your site. The HTML Area utility makes use of scripts that run within the browser, and according to the security settings of the browser, you may need to acknowledge that it is OK to run these scripts. If you are using a mobile client, only the basic toolbar is initialized, to conserve space on the screen.
Images and Embedded Files
There are several methods of including images and files within your HTML Area fields:
- Paste an image into the field from your computer clipboard. Simply place the cursor at the point where you want the image to be included, right-click with your mouse and choose the paste option. Ctrl-V accomplishes the same action. Depending on your browser settings you may see a popup window and be asked to paste the image again. You will see a message that the image has been uploaded and the image will appear within the field
-
You can include an image that resides on any server by knowing the URL path to the image. In this case, use the
 button on the toolbar and enter the URL of the image. You will see the image at the point where you inserted it in the field
button on the toolbar and enter the URL of the image. You will see the image at the point where you inserted it in the field - There is a behavior setting named MAX_EMBEDDED_IMAGE_WIDTH that can be used to resize large images to a more reasonable size when they are displayed on add, edit screens and reports. This aids the usability of these screens so that users do not need to scroll horizontally to view the images when they are embedded on these screens. The images within the database are stored exactly as they were uploaded and are not resized
- You can copy a document type file, such as a word processing or spreadsheet file from the computer clipboard into the field. When pasted, you will see an icon as a placeholder within the field. When viewing the issue, you can click on the icon to download and view the file.
IE 11 Note: There are known issues with embedding document files in an HTML Area field when using the Microsoft Internet Explorer version 11 browser. Dragging-and-dropping or copying and pasting a file (directly from the file system) is often unreliable. This is a problem within the Microsoft browser software which ExtraView cannot work around. The most reliable way to use the feature is as follows, although it may also fail on occasion:
- Click within the HTML Area field within the browser window so that the cursor appears at the location where you want to embed the document
- Select the file within a Windows Explorer window and drag it into the HTML Area field
- You should see the document appear within the HTML Area field and see the message File Successfully Upoaded.
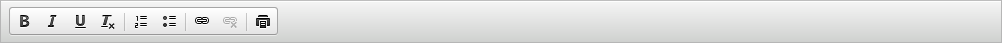
Basic Toolbar

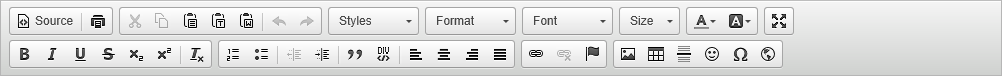
Standard Toolbar

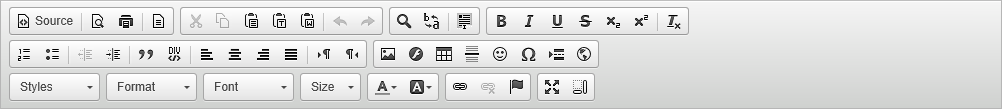
Full Toolbar

The use of the HTML Area field is intuitive. Just enter text and use the buttons on the toolbar to provide the formatting.
Note that there are some limitations when entering and updating text within the utility. A key limitation is that you cannot click on a link when the field is being updated. This functionality only works when the field is in read-only mode.
The available toolbar buttons are:
| Basic | Standard | Full | Button | Function |
|---|---|---|---|---|
| ✓ | ✓ | ✓ |
 |
Toggle bold on and off for the selected text |
| ✓ | ✓ | ✓ |
 |
Toggle italic text on and off for the selected text |
| ✓ | ✓ | ✓ |
 |
Toggle underlined text on and off for the selected text |
| ✓ | ✓ | ✓ |
 |
Remove text formatting from the selected text |
| ✓ | ✓ | ✓ |
 |
Toggle a numbered list for the selected text |
| ✓ | ✓ | ✓ |
 |
Togle a bulleted list for the selected text |
| ✓ | ✓ | ✓ |
 |
Add a link to the selected text |
| ✓ | ✓ | ✓ |
 |
Remove the link from the selected text |
| ✓ | ✓ | ✓ |
 |
Print the contents of the HTML Area |
| ✓ | ✓ |
 |
Toggle the display mode between “what-you-see-is-what-you-get” and HTML source views | |
| ✓ | ✓ |
 |
Cut the selected text to the clipboard | |
| ✓ | ✓ |
 |
Copy the selected text to the clipboard | |
| ✓ | ✓ |
 |
Paste the text from the clipboard to the cursor position | |
| ✓ | ✓ |
 |
Paste the text, as plain unformatted text, from the clipboard to the cursor position | |
| ✓ | ✓ |
 |
Paste text from Microsoft Office documents – this will remove the obscure formatting that Microsoft Office documents often contain | |
| ✓ | ✓ |
 |
Undo the last operation | |
| ✓ | ✓ |
 |
Redo the last operation that was undone | |
 |
Use a style from the list. Note that there are interdependencies with the Style, Format, Font and Size lists. Not all combinations work with all computers, as your browser, or computer operating system may not support the combination you choose | |||
| ✓ | ✓ |
 |
Format the text from the selections within the list. Note that there are interdependencies with the Style, Format, Font and Size lists. Not all combinations work with all computers, as your browser, or computer operating system may not support the combination you choose | |
| ✓ | ✓ |
 |
Select a font from the selections within the list. Note that there are interdependencies with the Style, Format, Font and Size lists. Not all combinations work with all computers, as your browser, or computer operating system may not support the combination you choose | |
| ✓ | ✓ |
 |
Set a size for the text from the selections within the list. Note that there are interdependencies with the Style, Format, Font and Size lists. Not all combinations work with all computers, as your browser, or computer operating system may not support the combination you choose | |
| ✓ | ✓ |
 |
Set a color for the selected text | |
| ✓ | ✓ |
 |
Set a background color for the selected text | |
| ✓ | ✓ |
 |
Mximize / Restore the size of the HTML Area within the browser | |
| ✓ | ✓ |
 |
Strikeout the selected text | |
| ✓ | ✓ |
 |
Subscript the selected text | |
| ✓ | ✓ |
 |
Superscript the selected text | |
| ✓ | ✓ |
 |
Outdent the selected text | |
| ✓ | ✓ |
 |
Indent the selected text | |
| ✓ | ✓ |
 |
Place the selected text in blockquotes | |
 |
Place the selected text in an HTML DIV | |||
| ✓ | ✓ |
 |
Left-justify the selected text | |
| ✓ | ✓ |
 |
Center-justify the selected text | |
| ✓ | ✓ |
 |
Right-justify the selected text | |
| ✓ | ✓ |
 |
Full-justify the selected text | |
| ✓ | ✓ |
 |
Insert an HTML text anchor tag | |
| ✓ | ✓ |
 |
Insert an image | |
| ✓ | ✓ |
 |
Insert a table | |
| ✓ | ✓ |
 |
Insert a horizontal rule | |
| ✓ | ✓ |
 |
Insert a smiley face | |
| ✓ | ✓ |
 |
Insert a character symbol | |
 |
Insert an HTML Iframe | |||
| ✓ |
 |
Search for text within the HTML Area field | ||
| ✓ |
 |
Search and replace text within the HTML Area field | ||
| ✓ |
 |
Select all the text within the HTML Area field | ||
| ✓ |
 |
Text direction goes from left-to-right (the default) | ||
| ✓ |
 |
Text direction goes from right-to-left | ||
| ✓ |
 |
Insert a page-break for printing |
