Layouts with a plain background can look bland. You can improve the look of add and edit layouts by using shaded regions. Shaded regions allow you to set a background color or a background image to a contiguous group of rows within a layout. The shaded region can also be given a legend. To set up a shaded region on an add and edit layout, use the following procedure:

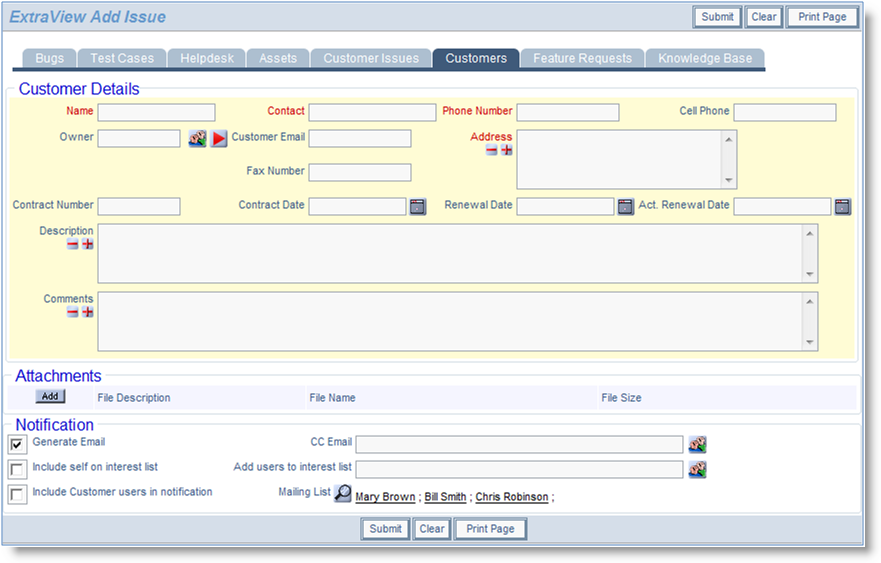
Shading a region on a layout

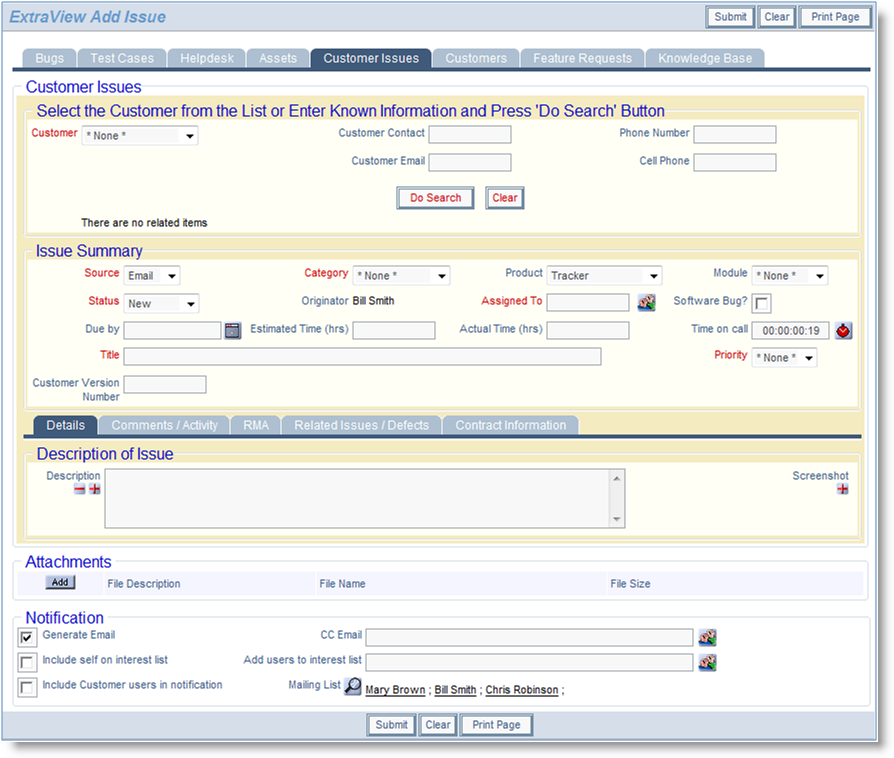
Multiple shaded regions on a layout
| LEGEND:title | This HTML MODIFIER provides the title to the shaded region |
| LEGEND_ALT:title | This is an alternative title which is used if the user's locale is not English. This allows for a non-English title to be set for the layout |
| CSSCLASS:classname | This is a CSS class name that is applied to LEGEND and LEGEND_ALT. The recommended value is legendLarge |
| BGCOLOR:color | BGCOLOR is added as an HTML MODIFIER to provide the background shading color for the region. The color may be an HTML color name or a hex value such as #123456 |
| STYLE:style | This HTML MODIFIER is used as an alternative to BGCOLOR. You should not use both attributes. The STYLE attribute adds a CSS style to the background of the shaded region. Any valid CSS may be entered |
| BORDER_STYLE:style | This HTML MODIFIER is used to alter the default style of the border of the shaded region. The default style is a light grey 3 pixel border. For example, you might want to highlight the border around an area of the screen with a thin red line. A value of BORDER_STYLE:2px solid #cc0000 will achieve this effect. |
There are limitation on how shaded regions may be nested within Accordion Folds, Paging and HTML Pre / Post fields. If the shaded region SHADE_PRE and SHADE_POST fields are on the main add or edit layouts, and they are outside the scope of Accordion Folds, Paging and HTML Pre / Post fields they are always rendered. If the SHADE_PRE and SHADE_POST fields are within the scope of the other fields, they will not render. You can overcome this limitation by using sub-layouts, with the SHADE_PRE and SHADE_POST fields, plus the fields the enclose within the sub-layout.