Alter the Sign On Message
Many organizations use the Sign on Message screen as a bulletin board for system-wide messaging to the members of the organization. The Sign On message may be global, or may be customized for any combination of the Business Area, Project and the user’s role. Sign On messages are displayed according to the following inheritance rules:
- When a user signs on, their current Business Area, current Project and current user role are utilized to define the Sign On message that is displayed
- If an entry for this is not present, the Sign On message for the user’s current Business Area, the default Project and their current user role is displayed
- If an entry for this is not present, the Sign On message for the Global Business Area, its default Project and the current user role is displayed
- If an entry for this is not present, the Sign On message for the current Business Area, the current Project and for all user roles is displayed
- If an entry for this is not present, the Sign On message for the current Business Area, its default Project and for all user roles is displayed
- If an entry for this is not present, the Sign On message for the Global Business Area, its default Project and for all user roles is displayed. This Sign On message is the global message. It cannot be deleted as ExtraView defaults to this message if no others are defined. However, you can save it as an empty message if you do not want to display any Sign On message.
You may use all the capabilities of HTML to customize your own Sign on message within the editor. You can add a new Sign On message for any Business Area, Project, user role combination, or you may click the Edit button to update any existing Sign On message.
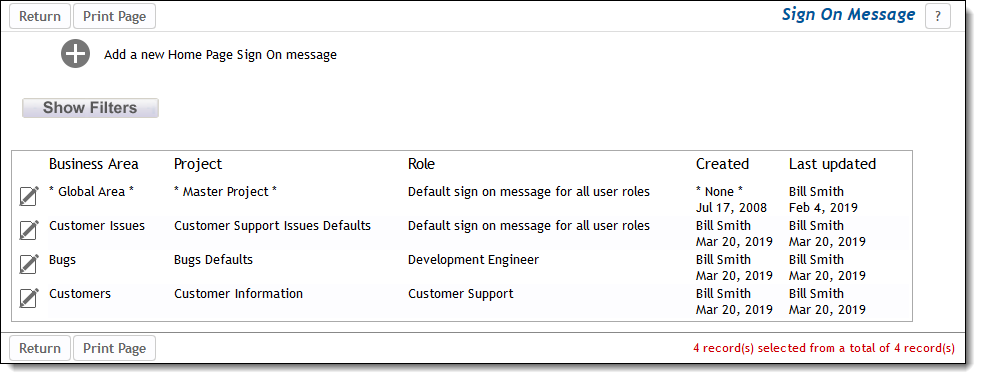
From the Administration screen, under the Initial Setup Menu, click on Sign On Message.
The following screen appears:

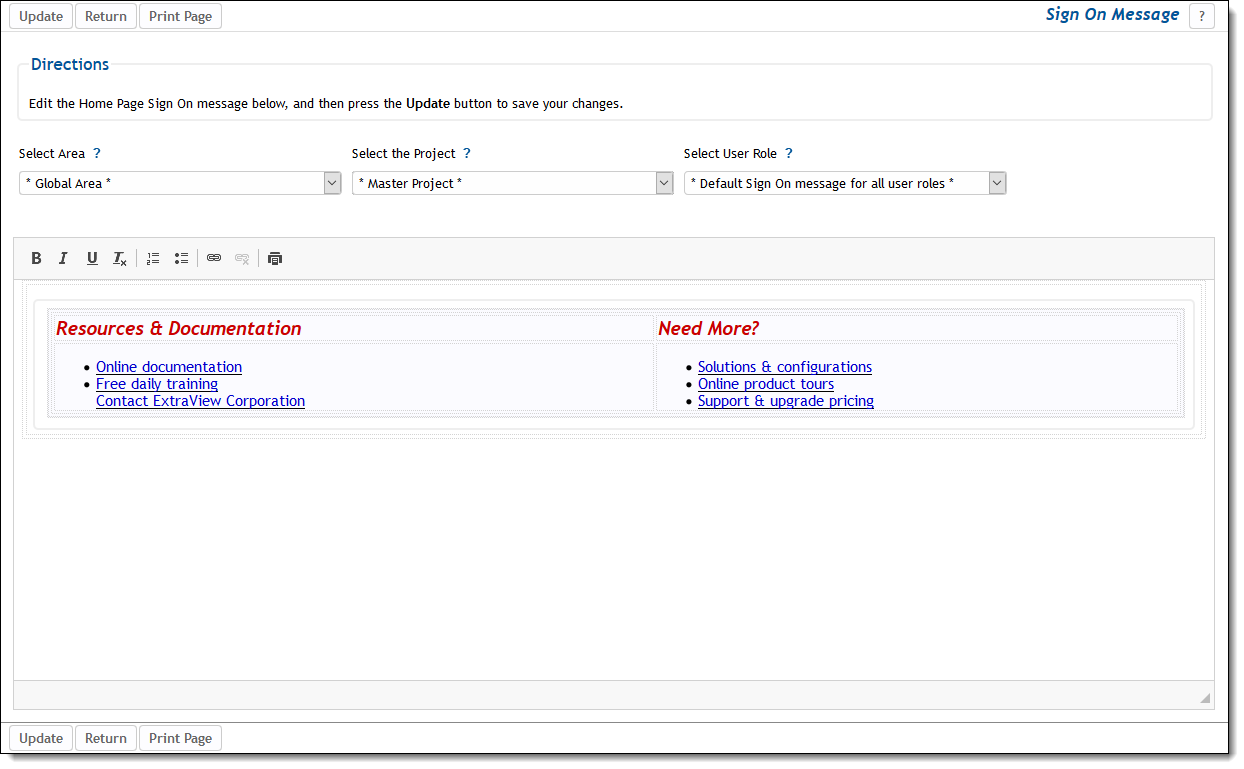
A typical Sign On message editor screen look like:

Within the sign on message, it is recommended that you use CSS styles as opposed to HTML tags to style the of the message to be displayed. This will ensure that styles you want for your characters will take effect. Some HTML styling of the text may not appear because of the precedence of styles used in the overall document.
As an example, you should use <span style=’font-size:20px’>Here is some text</span> as opposed to <font size=’7′>Here is some text</font>
Note that it is possible to include references to JavaScript functions in the UserJavaScript.js file.
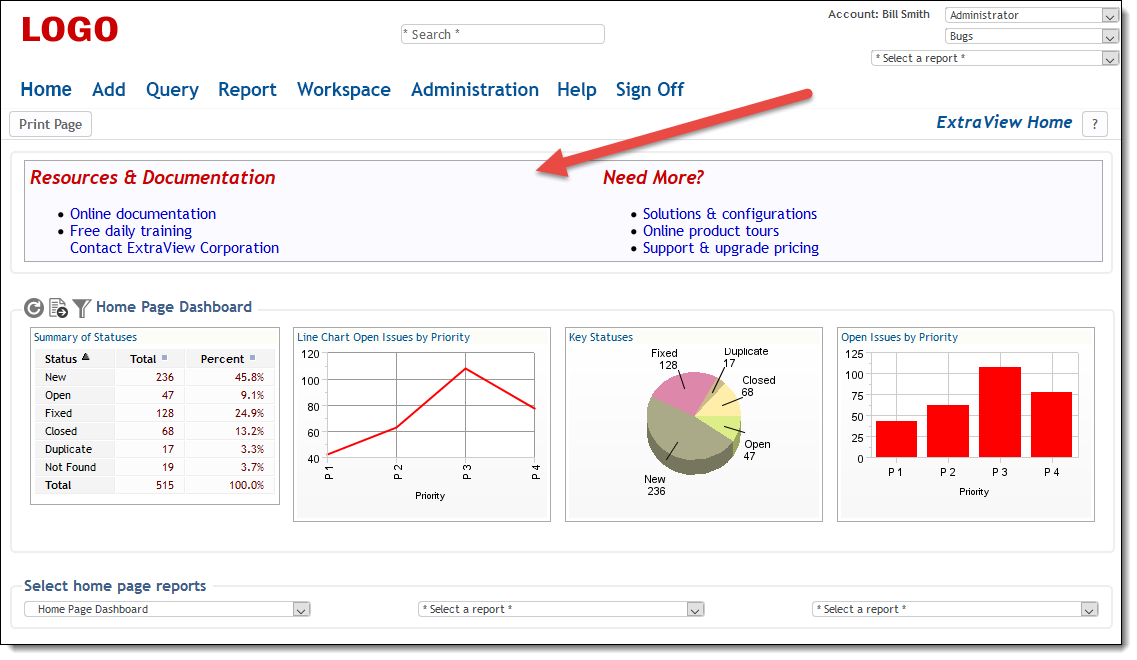
Below is an example of a Home screen with the above Sign On message: