Automatic Language Translation
ExtraView can be configured to translate a text area field (or similar type of field) from one language to another. This configuration can be fully automated, or may be driven by a button or other control on an add or edit screen. The feature utilizes the Google Translate API. At the time of writing, this API supports translations between more than 50 different languages.
The Google Translate API version 2 is only available from Google as a paid service and is no longer free of charge (version 1 was a free service). ExtraView provides seamless access to the service, but it is your responsibility to purchase and maintain the service from Google. At the time of writing the cost of using the service is $20 USD per 1 million characters translated from one language to another.
When you or your company subscribes to the service, Google provides you with a unique key that must be embedded into a method within the ExtraView UserJavaScript.js file. The functions within the UserJavaScript.js file may also be customized to provide the work flow needed. This page shows a typical implementation, but with a little additional work in JavaScript, this feature may be used in a whole variety of different ways. The example shows how to translate a text area field from English to Japanese automatically when the field containing the English text is modified.

The ExtraView behavior setting named ENABLE_GOOGLE_LANGUAGE_API must be set to a value of YES to enable the feature. This provides the infrastructure within the add and edit screens to support the translations. Note that all users must have Internet access to reach the Google server to use this feature.
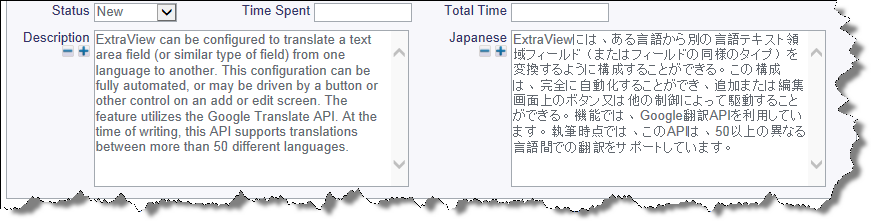
For this example, we are assuming that we will enter or modify text in the DESCRIPTION field, and place the translated results into a field named TRANSLATE_RESULTS. The logic is controlled by two JavaScript functions placed in the UserJavaScript.js file. Follow these steps to configure:
- Turn the behavior setting named ENABLE_GOOGLE_LANGUAGE_API to YES
-
ExtraView has a function in the UserJavaScript.js file named ev_translate. The default looks like this:
/** * The ev_translate function is used to call the translateText callback function to * perform the translation of the DESCRIPTION field from one language to another. * This call is initiated via an HTML modifier created as an onchange layout cell * attribute on the field to be translated. * For example: ev_translate('en', 'ja') will translate the contents of the * DESCRIPTION field from English to Japanese and place the results in the field * TRANSLATE_RESULT. * * You can modify this function to work with other fields or to work with a list * of langauges. * * The ev_translate function uses the Google API translation service. This is not * a free service and each customer should obtain a license and their own KEY_VAL * from Google (see https://developers.google.com/translate/). * * Google and ExtraView Corp. make the following disclaimer if your company * utilizes the Google API translation service: * * THIS SERVICE MAY CONTAIN TRANSLATIONS POWERED BY GOOGLE. GOOGLE AND EXTRAVIEW * CORP. DISCLAIM ALL WARRANTIES RELATED TO THE TRANSLATIONS, EXPRESS OR IMPLIED, * INCLUDING ANY WARRANTIES OF ACCURACY, RELIABILITY, AND ANY IMPLIED WARRANTIES * OF MERCHANTABILITY, FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. */ function ev_translate(from_lang, to_lang) { // WARNING: The API-KEY may be viewable by your users. // Restrict your key to designated domains or use a proxy to hide your key to // avoid misuse by other parties. Alter API-KEY to the value of the key // provided by Google when you license the Google Translate API. var key = 'API-KEY'; var newScript = document.createElement('script'); var d = document.editForm; var url = 'https://www.googleapis.com/language/translate/v2'; newScript.type = 'text/javascript'; var sourceText = escape(d.p_description.value); var source = url + '?key=' + key + '&source=' + from_lang + '&target=' + to_lang + '&callback=translateText&q=' + sourceText; newScript.src = source; // When we add this script to the head, the request is sent off. document.getElementsByTagName('head')[0].appendChild(newScript); }This function may be modified, for example to alter the names of the fields being referenced or to define a different structure for the two languages being referenced. For example, you might want to trigger the language for the result to be selected from a list.
-
The second function in UserJavaScript.js provides the call back processing from the Google API. It is provided as:
function translateText(response) { try { var d = document.editForm; var xlat = response.data.translations[0].translatedText; d.p_translate_result.value = xlat; } catch (err) { d.p_translate_result.value = 'Error from Google API: '; d.p_translate_result.value += response.error.message; } }Again, significant modification may be made to this function. The example here simply translates the text returned from the Google Translate API and places the result in the TRANSLATE_RESULT field.
- Make sure you place the DESCRIPTION and the TRANSLATE_RESULT fields on the layouts where they are to be used and make sure that they have read and write permission
-
To trigger the translation, you create an HTML modifier on the DESCRIPTION field within the add or edit screens where you want to use the feature. This example simply looks for a change in the content to trigger the translation:
onchange=ev_translate('en', 'ja');This HTML modifier translates the text within the DESCRIPTION field from English to French and places the translated text within the TRANSLATE_RESULT field.
