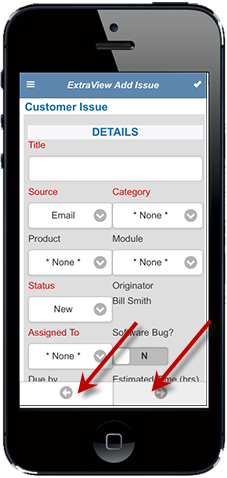
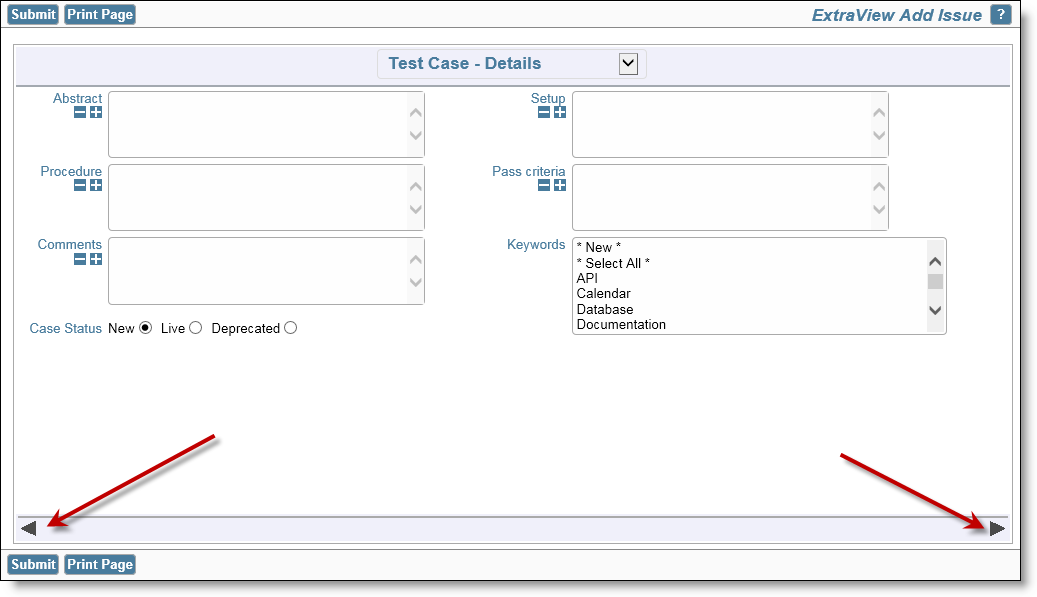
Paged layouts are ideal when you have a very large number of fields on a layout and wish to separate them into logical groups which the user can page forward and back through, using forward and backwards buttons. Compare this to the use by users, of accordion folds that open and close individual sections of the screen. Paged layouts are also ideal to use on mobile device layouts where there is only room on a device to display a handful of fields at a time, before the user has to scroll up and down.


Page layouts on mobile and desktop clients
Paged layouts have several important criteria associated with their use:
| BGCOLOR:color | The background color of the header and footer rows. The default color is the value of the behavior setting named BG_ALT_COLOR. Any valid HTML color name or hex value in the form #123456 may be used |
| BORDER_COLOR:color | The color of the border around the paged layout. The default value is #A3A9B0 |
| COLOR:color | The color of the text of the title in the header of the page. The default color is the value of the behavior setting named LABEL_COLOR |
| HIGHLIGHT_BGCOLOR:color | The background color of the text of the title in the header of the page, when the user places their mouse over the page title. The default color is #666666 |
| HIGHLIGHT_COLOR:color | The color of the text of the title in the header of the page, when the user places their mouse over the page title. The default color is the value of the behavior setting named TAB_FONT_ON_COLOR |
| PAGE_BACK_IMG:image-name | The default image is named left-arrow.png and is a standard image within the images folder that your installation is using - the path in the IMG_HOME directory specifies where the image is stored. You may place any image in the value to the layout cell attribute, but you should use the full path to the image, wherever it is stored. |
| PAGE_FWD_IMG:image-name | The default image is named rt-arrow.png and is a standard image within the images folder that your installation is using - the path in the IMG_HOME directory specifies where the image is stored. You may place any image in the value to the layout cell attribute, but you should use the full path to the image, wherever it is stored. |
| PAGE_HEIGHT:nn |
Layouts within ExtraView are typically auto-sized. This attribute will size the page height to the number of pixels in the value of the attribute. The greatest use of this attribute is to use the same value on each PAGE_PRE_ field you define in the layout, thereby ensuring all pages are rendered at exactly the same height, giving a pleasing effect for the end user.
If the value you provide is less than the height required by the fields within the page, the page will render to the height required by the fields. Tip: Apply the layout cell attribute to the tallest page within your layout first, to make sure you have a suitable value. Then apply the same value to all the other pages in the layout. |
| PAGE_WIDTH:nn |
Layouts within ExtraView are typically auto-sized. This attribute will size the page width to the number of pixels in the value of the attribute. The greatest use of this attribute is to use the same value on each PAGE_PRE_ field you define in the layout, thereby ensuring all pages are rendered at exactly the same width, giving a pleasing effect for the end user.
If the value you provide is less than the width required by the fields within the page, the page will render to the width required by the fields. Tip: Apply the layout cell attribute to the widest page within your layout first, to make sure you have a suitable value. Then apply the same value to all the other pages in the layout. |
It is not recommended to nest Accordion Fold fields within Paged layouts, or vice versa. This does not provide a very usable user interface, and you might encounter some unexpected behavior.