The HTML Area is available to as an editor for HTML, allowing you to create HTML without knowing the HTML code set. It offers many features similar to a word processor, and allows you to switch to directly edit HTML.
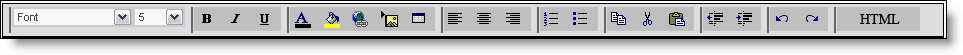
By default, the toolbar for HMTL Area fields look like the following screenshot, but your administrator may have configured the buttons in a different way. Note that not all buttons work within all browsers.
The HTML Area utility makes use of scripts that run within the browser and according to the security settings of the browser, the user may need to acknowledge that it is OK to run these scripts.

The use of the buttons is intuitive, but is explained here for fullness. Note that different image styles may appear.
| Button | Label | Function |
 |
fontName | Choose from the list of available fonts. This list can be customized by the administrator |
 |
fontSize | Choose from the list of font sizes |
 |
bold | Toggle bold on and off for the selected text |
 |
italic | Toggle italic on and off for the selected text |
 |
underline | Toggle underline on and off for the selected text |
 |
justifyLeft | Left justify the selected text |
 |
justifyCenter | Center the selected text |
 |
justifyRight | Right justify the selected text |
 |
insertOrderedList | Toggle a numbered list on and off |
 |
insertUnorderedList | Toggle a bulleted list on and off |
 |
outdent | Outdent the selected text |
 |
indent | Indent the selected text |
 |
foreColor | Choose the color of the selected text |
 |
backColor | Choose the background color of the selected text |
 |
insertHorizontalRule | Insert a horizontal rule |
 |
insertLink | Create a link for the selected text |
 |
insertImage | Insert a link to an image (note that the image must be available to the server) |
 |
insertTable | Insert a table of a defined size |
 |
switcher | Toggle between the HTML editing mode and the text editing mode |
 |
browser | Preview the content of the editor area in a new browser window |
 |
copy | Copies the text to the clipboard |
 |
paste | Pastes from the clipboard into the current position of the cursor in the window |
 |
cut | Cuts the selected area from the editor window |
 |
maximize | Maximizes the size of the editor window to the full page |
 |
undo | Undo |
 |
redo | Redo |
 |
save | Save the editor content to a file |
 |
selectAll | Selects all the text in the editor |
 |
fetch | Fetches a special character from a popup window |
| newPanel | Causes a separator to be drawn in the toolbar |
The toolbar presented to users in the editor is controlled by a behavior setting named EDITOR_BUTTONS. This setting is found in the Display  Display Settings administration menu. This is a list of the labels for the buttons, in the order you want them to appear on the toolbar. The default entry is:
Display Settings administration menu. This is a list of the labels for the buttons, in the order you want them to appear on the toolbar. The default entry is:
'fontName', 'fontSize', 'newPanel', 'bold', 'italic', 'underline', 'newPanel', 'foreColor', 'backColor', 'insertLink', 'insertImage', 'insertTable', 'newPanel', 'justifyLeft', 'justifyCenter', 'justifyRight', 'newPanel', 'insertOrderedList', 'insertUnorderedList', 'newPanel', 'copy', 'cut', 'paste', 'newPanel', 'outdent', 'indent', 'newPanel', 'undo', 'redo', 'newPanel', 'switcher'
For security reasons, no JavaScript is allowed to be entered by users inside HTMLAREA fields, with the exception of the Sign On message. It is assumed that the administrator is aware of the risks of introducing JavaScript into a page.
The undo and redo buttons will not appear in Internet Explorer and are not supported in this browser, because of a limitation with the browser.
The Apple Safari browser does not support all the editor functions at this time. According to Apple, most of these features will become available when they release WebKit version 420, but at this time the Safari browser is released with WebKit version 419.3. The features that are known not to work are FormatBlock (<h1>, <h2>, <p>, etc.), Edit Font (type, size), Strikethrough, Justify Full, Insert Horizontal Rule, Insert ordered and unordered lists, Insert Link, Image, Unlink, and Remove Formatting.