Accordion folds may be added to your Add and Edit layouts to provide a flexible user interface, where sections will open and close at the click of a button. The accordion folds may be decorated with titles and themed to your own choice. You may also choose whether they render on the initial layout in a closed or an open state. You can include any number of accordion folds within a layout. Compare the use of accordion folds with paged layouts. Accordion folds allow multiple sections within a form to be open and closed at will by the end user, whereas paged layouts have multiple sections, only one of which may be visible at any one time. Note that when accordion folds are placed on layouts, they have no effect on the requiredness of fields they contain. A required field is required, whether the accordion fold is expanded or collapsed. To set up an accordion fold on an Add or Edit layout, use the following procedure:
- Create two fields in the data dictionary.
- The first field is used to mark the beginning of the accordion fold on the layout. The field must use a naming convention, beginning with the characters FOLD_PRE_. For example, FOLD_PRE_1 is a valid name for the field. The title should be a single space character and the display type should be Custom. To provide a legend for the accordion fold, use the Help Text field. Give the field read-only permission for each role that will use the shaded region
- The second field is used to mark the end of the shaded region on the layout. The field must use a naming convention, beginning with the characters FOLD_POST_. For example, FOLD_POST_1 is a valid name for the field. The title should be a single space character and the display type should be Custom. Give the field read-only permission for each role that will use the shaded region
- Place the FOLD_PRE_ and the FOLD_POST_ fields on the layout, giving each a colspan that extends the entire width of the layout. Obviously, the FOLD_PRE_ field is placed at the beginning of the region and the FOLD_POST_ field is placed at the end of the region
- To provide a background color to the accordion fold, add a FIELD HTML MODIFIER layout cell attribute to the FOLD_PRE_ field. This attribute should be of the form BGCOLOR:#nnnnnn where #nnnnnn is a valid hexadecimal color
- To provide a border color to the accordion fold, add a FIELD HTML MODIFIER layout cell attribute to the FOLD_PRE_ field. This attribute should be of the form BORDER_COLOR:#nnnnnn where #nnnnnn is a valid hexadecimal color
- To color the text provided as the title to the accordion fold, add a FIELD HTML MODIFIER layout cell attribute to the FOLD_PRE_ field. This attribute should be of the form HDR_TXT_COLOR:#nnnnnn where #nnnnnn is a valid hexadecimal color
- To color the background to the text on the accordion fold, add a FIELD HTML MODIFIER layout cell attribute to the FOLD_PRE_ field. This attribute should be of the form HDR_BGCOLOR:#nnnnnn where #nnnnnn is a valid hexadecimal color
- By default the standard dn-arrow.png and rt-arrow.png images from the appropriate image folder set in the IMG_HOME behavior setting are used on the accordion fold, depending upon whether the fold is collapsed or expanded. If you wish to use your own images, create a new folder called user_images in the images directory and place your images within this, named in the same manner. Then, include a FIELD HTML MODIFIER with a value of FOLD_USER_IMG_PATH, and the files in that folder will be used instead of the defaults
- By default, the accordion fold will be expanded when rendered on the layout, unless you include a FIELD HTML MODIFIER with a value of COLLAPSE, which will collapse the relevant accordion fold upon rendering and upon screen refreshes. Ajax and JavaScript refreshes will not affect the collapsed or expanded state of the accordion fold
- By default, the accordion fold will be indented to line up with the column of the first field on the layout, as opposed to the column of the first field’s label. If you include a FIELD HTML MODIFIER with a value of NO_INDENT, the accordion fold will not be indented
- By default, the width of the accordion fold is determined by the rendering of the relevant layout, but you may manually set its width with the SIZE layout cell attribute. The value will be converted to a pixel width for the Fold Section Note that by overriding the default width handling, the Administrator is responsible to ensure that the fields within the accordion fold fit within the rendered section. This factor is also affected by a user’s personal Text size setting, so be sure to check the look of your layouts with the small, medium and large text sizes
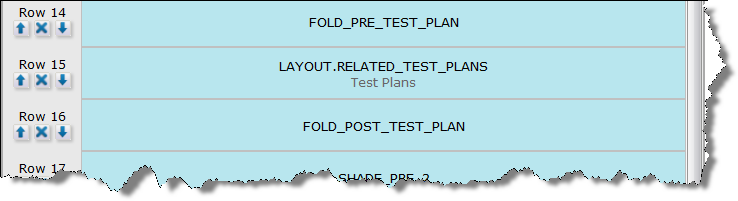
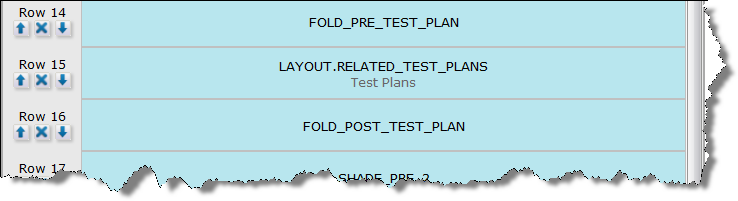
- If you place the fields to be rendered within a fold in an embedded layout, between the FOLD_PRE_field and the FOLD_POST_field, and you have the HTML modifier COLLAPSE, the fields within the accordion fold are not rendered when the layout is first displayed, but only when the user opens the fold. This is shown here within the design center:

- The advantage here is that if you have many fields within many embedded layouts it may take a considerable amount of time to render the screen to the end user. Using this technique will save the rendering time when the add or edit screen is first displayed, but will incur a small amount of time for the end user as they open each fold. The overall performance to the end user seems much improved by breaking down the initial delay into several much smaller delays.
Controlling the Initial Fold State with Business Rules
As stated above, the initial state of the contents of an accordion fold is that all the contents are visible, unless you have placed a layout cell attribute of COLLAPSE on the FOLD_PRE_xxxx field. It is often useful to set the initial state of the contents programmatically to open or closed, based upon one or more values within the issue you are adding or updating. This is accomplished with four components:
- The entire contents of the fold must be placed within an embedded layout placed on the add or edit layout
- The FOLD_PRE_xxxx and FOLD_POST_xxxx fields must be placed on the add or edit layout surrounding the embedded layout.
Accordion Folds & Required Fields
When you first generate an add or edit screen that contains accordion folds in the closed state, the fields within the fold are not rendered to the browser immediately, but are only rendered when the user opens the fold. This is for performance reasons - consider that you might have dozens of folds containing hundreds of fields on a large, complex layout. In this instance the initial rendering is optimized to only send the folds themselves and not their content to the browser. Upon opening an individual fold, an Ajax call to the server gets the data for just that fold, typically fetching a modest number of fields in a short time. However, some closed folds may contain required fields and the user might never open these folds. Even if these fields are not in the initial load of the screen form, ExtraView will check for any required fields within these folds when the user submits the issue and ensure they are entered by the user.
Accordion Folds & Paged Layouts
It is not recommended to nest Accordion Fold fields within Paged layouts, or vice versa. This does not provide a very usable user interface, and you might encounter some unexpected behavior.