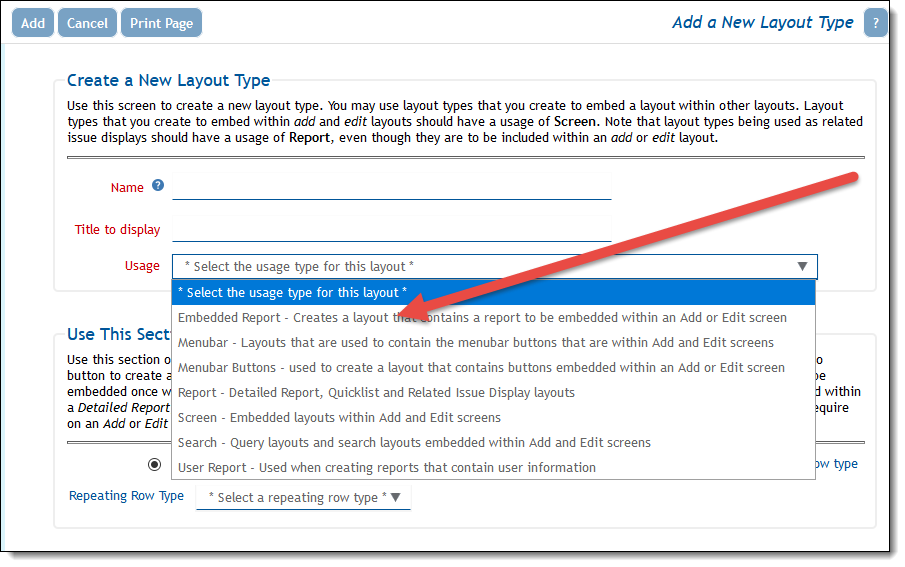
You may embed a variety of reports within your add, edit, and notification layouts. The report types that may be embedded are:
Only shared reports or reports shared with user groups may be embedded. Note that embedded reports are not supported on phone or tablet layouts, as there is typically less screen space to display reports alongside the user's workflow data.
An important feature of embedded reports is that they can be linked real-time to the issue data being added or edited. This is enabled by using the * Ask at Runtime * filter within the report definition. When the embedded report is displayed, it looks for the value of the field displayed within the current issue on the layout when it is rendered, and uses this as the value for the * Ask at Runtime * field. If and when the user alters this value within the rendered add or edit screen, the report is automatically regenerated to reflect the new value.
Any number of reports may be embedded within an add or edit screen, although care should be taken not to embed complex reports that might take a significant amount of time to render, as this may detract from the user's experience.
The size and appearance of the embedded reports are controlled by layout cell attributes which are placed at the layout level (not the embedded layout). This is explained below in the Configuration section. The complete range of layout cell atrtibutes that can be used is as follows:
| Attribute | Purpose | ||||||||||||||||||
| ADMIN NOTES | This is a placeholder for information purposes only. This can be used by the administrator to document the use of the field / layout | ||||||||||||||||||
| ALTERNATE TITLE | The report title is the default that will be displayed on the rendered embedded report, but this can be overridden with this attribute | ||||||||||||||||||
| DRILLDOWN TARGET |
This attribute is used in conjunction with the DRILLDOWN TARGET REPORT attribute. Together they define how to handle drilldowns from the embedded report presented on the add or edit screen. The drilldown target defines the name of the layout embedded on the screen which will contain the report that displays the drilldown results. If this is not defined, a new browser tab is targetted for the drilldown results within the standard interface. Within a workspace interface, a new workspace panel is generated to display the drilldown results.
The drilldown target layout must be a layout that was created with a usage of Embedded Report - Creates a layout that contains a report to be embedded within an Add or Edit screen. There are four such layouts predefined, but you may create as many of these as you need. The four predefined layouts are: EMBEDDED_REPORT - Embedded Report Note that you should edit any of these embedded layout types and make sure that you save an empty layout of that type. |
||||||||||||||||||
| DRILLDOWN TARGET REPORT | This attribute is used in conjunction with the DRILLDOWN TARGET attribute. Once you have the target specified, you use this attribute to nominate the specific report you want to generate. This must be a shared public report. You can use the * Ask at Runtime * filter within the report definition to pick up values from the embedded report and use these while generating the drilldown report. For example, the user might click on a cell in the embedded report which identifies a value for a specific STATUS and PRIORITY. If these two fields are used as runtime filters in the drilldown target report, then the values from the embedded report are used as filters for the drilldown report. | ||||||||||||||||||
| EMBEDDED REPORT NAME | This is the most important attribute as this allows for the selection of the report to be embedded. Only shared reports and reports saved for user roles can be selected. A report must be selected with this attribute for an embedded report to be displayed | ||||||||||||||||||
| HEIGHT | The height in pixels of the report, before a vertical scroll bar is displayed | ||||||||||||||||||
| REPORT FONT SIZE |
This attribute can be used to modify the size of the font used to generate the embedded report. This is typically used to set a smaller font size than theremainder of the add or edit screen as reports may be voluminous. You can either set a specific font size such as 8pt, 0.8em or 10px or use an HTML attribute name from the following table
Using a setting from the table, or a value expressed with em has advantages as the font generated is then relative in size to the user's personal text size setting (small, medium or large). |
||||||||||||||||||
| REPORT OPTIONS |
These provide control of the following:
|
||||||||||||||||||
| SIZE | The width in pixels of the report, before a horizontal scroll bar is displayed | ||||||||||||||||||
| VISIBLE IF | This allows for the typical conditions to conditionally display the entire report according to the logical expression you define |




Note that in this case we have suppressed all the REPORT OPTIONS and provided a SIZE and HEIGHT

Note the use of the runtime filter for the report

As explained above, embedded reports must be shared or made public to the users who will view these on add and edit screens. However, it is typically important that these reports not be modified or accidentally deleted by users other than the site administrator(s). Accidental modification of these reports may break a sites workflow.
To avoid this, use the Report Editor Privileges described here to restrict the ability to modify the report to the administor(s) who manage the site's workflow.
You may embed multiple embedded reports on a single add or edit layout. These reports may be uconnected or can be connected together such that drilldowns from on report may generate the results for a second embedded report within the same add or edit layout and not generate the results of the drilldown in a separate browser tab.
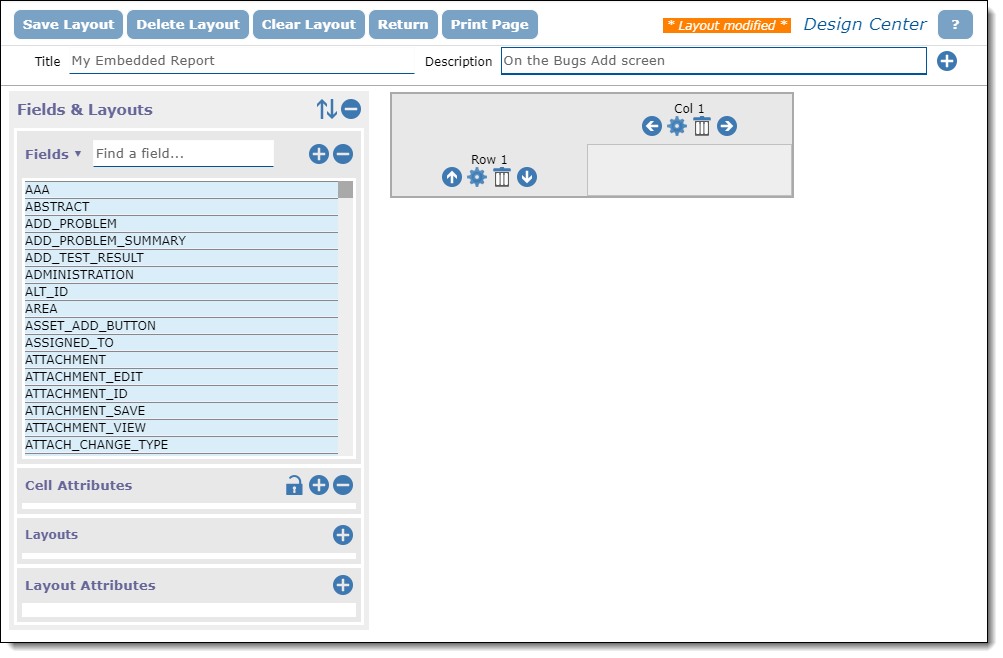
For example, you may have a summary or matrix report generate the drilldown results into a separate embedded layout within the same screen. To configure this, follow these steps as a guide:
This will lead to two embedded reports, where, after a drilldown, you will see something like this on your rendered layout:
