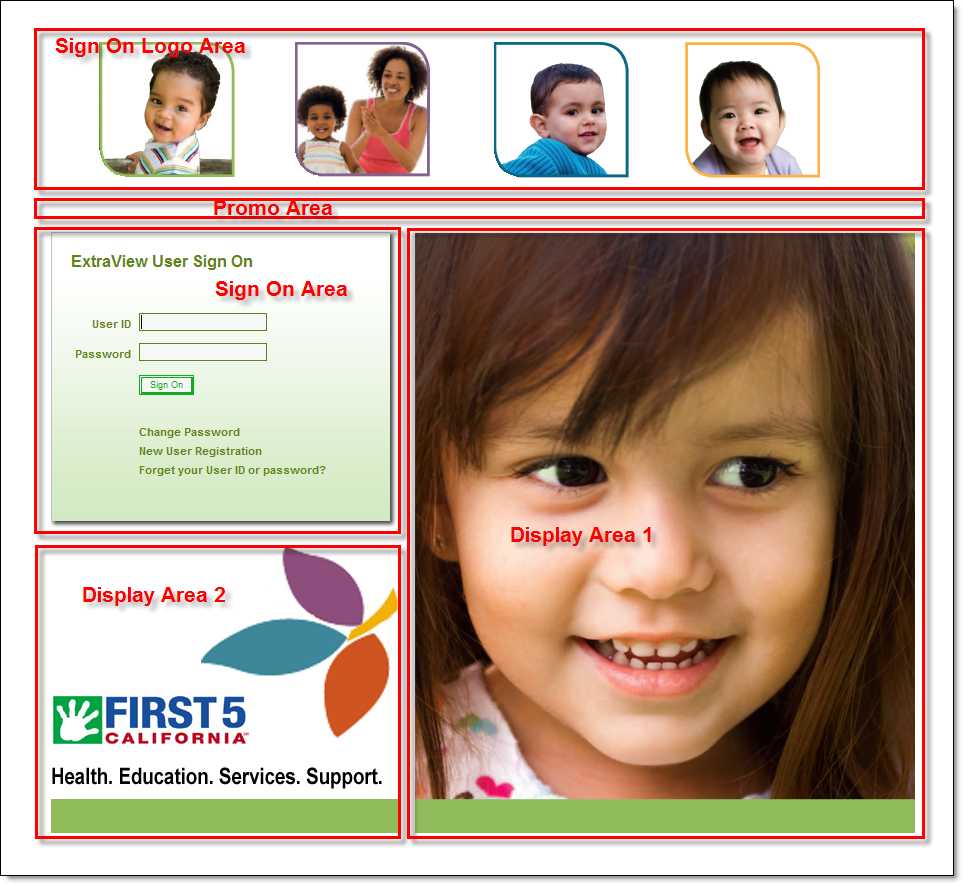
Consider this example sign on screen:

It is composed of the following areas:

These areas are configurable in the following way:
This is a single image whose location is defined by the behavior setting named SIGN_ON_SCREEN_LOGO. The default for this is the image named CompanyLogo.gif, but you can set this to any valid image file. You can apply a CSS style to the image with the behavior setting named SIGN_ON_SCREEN_LOGO_STYLE. Typically you can use this style to provide an absolute position to the image
This is an optional area defined by a screen type field in the data dictionary named PROMO. This field contains HTML which can be used to create any valid entry on the sign on screen. Note, you can insert JavaScript into the screen with this field
This area is generated internally by ExtraView and its presentation may not be altered. However, it's background color is set by the display theme chosen
This is an optional area that is insert onto the sign on screen within an IFRAME. It may contain any valid HTML. The HTML is located on a server at the location defined in the behavior setting named DISPLAY_SIGNON_URL_1. The size of the IFRAME area is 500 pixels wide by 600 pixels high. The behavior setting named DISPLAY_SIGNON_PROD_INFO must be set to a value of YES to turn this feature on
This is an optional area that is insert onto the sign on screen within an IFRAME. It may contain any valid HTML. The HTML is located on a server at the location defined in the behavior setting named DISPLAY_SIGNON_URL_2. The size of the IFRAME area is 350 pixels wide by 300 pixels high. The behavior setting named DISPLAY_SIGNON_PROD_INFO must be set to a value of YES to turn this feature on