The HTML Area is available to as an editor for HTML, allowing you to create HTML without knowing the HTML code set. It offers many features similar to a word processor, and allows you to switch to directly edit HTML.
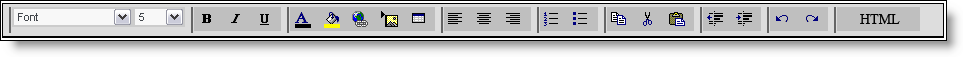
By default, the toolbar for HMTL Area fields look like the following screenshot, but your administrator may have configured the buttons in a different way. Note that not all buttons work within all browsers.
The HTML Area utility makes use of scripts that run within the browser, and according to the security settings of the browser, the user may need to acknowledge that it is OK to run these scripts.

Its use is intuitive, but is explained here for fullness.
| Button | Function |
  |
Choose from the list of available fonts. This list can be customized by the administrator |
 |
Choose from the list of font sizes |
 |
Toggle bold on and off for the selected text |
 |
Toggle italic on and off for the selected text |
 |
Toggle underline on and off for the selected text |
 |
Left justify the selected text |
 |
Center the selected text |
 |
Right justify the selected text |
 |
Toggle a numbered list on and off |
 |
Toggle a bulleted list on and off |
 |
Outdent the selected text |
 |
Indent the selected text |
 |
Choose the color of the selected text |
 |
Choose the background color of the selected text |
 |
Insert a horizontal rule |
 |
Create a link for the selected text |
 |
Insert a link to an image (note that the image must be available to the server) |
 |
Insert a table of a defined size |
 |
Toggle between the HTML editing mode and the text editing mode |
 |
Preview the content of the editor area in a new browser window |
 |
Copies the text to the clipboard |
 |
Pastes from the clipboard into the current position of the cursor in the window |
 |
Cuts the selected area from the editor window |
 |
Maximizes the size of the editor window to the full page |
 |
Undo |
 |
Redo |
 |
Save the editor content to a file |
 |
Selects all the text in the editor |
 |
Fetches a special character from a popup window |