Accordion folds may be added to your Add and Edit layouts to provide a flexible user interface, where sections will open and close at the click of a button. The accordion folds may be decorated with titles and themed to your own choice. You may also choose whether they render on the initial layout in a closed or an open state. You can include any number of accordion folds within a layout. Compare the use of accordion folds with paged layouts. Accordion folds allow multiple sections within a form to be open and closed at will by the end user, whereas paged layouts have multiple sections, only one of which may be visible at any one time. Note that when accordion folds are placed on layouts, they have no effect on the requiredness of fields they contain. A required field is required, whether the accordion fold is expanded or collapsed.

Closed Accordion Fold

Open Accordion Fold
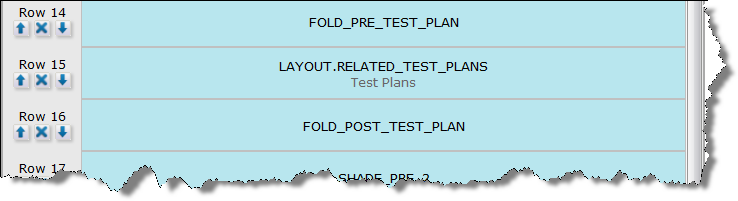
To set up an accordion fold on an Add or Edit layout, use the following procedure:

The following layout cell attributes may be applied as HTML MODIFIERs to the FOLD_PRE_ field, to provide styling and positioning of the fold as it is rendered on add or edit screens.
| BGCOLOR:color | Provides a background color to the accordion fold. To implement, add an HTML MODIFIER layout cell attribute to the FOLD_PRE_ field. This attribute should be of the form BGCOLOR:#nnnnnn where #nnnnnn is a valid hexadecimal color or HTML color name |
| BORDER_COLOR:color | To provide a border color to the accordion fold, add an HTML MODIFIER layout cell attribute to the FOLD_PRE_ field. This attribute should be of the form BORDER_COLOR:#nnnnnn where #nnnnnn is a valid hexadecimal color or HTML color name |
| COLLAPSE | By default, the accordion fold will be expanded when rendered on the layout, unless you include an HTML MODIFIER with a value of COLLAPSE, which will collapse the relevant accordion fold upon rendering and upon screen refreshes. Ajax and JavaScript refreshes will not affect the collapsed or expanded state of the accordion fold. Note that rules may be used to control the oen or closed state of the fold |
| FOLD_USER_IMG_PATH:path | By default the standard dn-arrow.png and rt-arrow.png images from the appropriate image folder set in the IMG_HOME behavior setting are used on the accordion fold, depending upon whether the fold is collapsed or expanded. If you wish to use your own images, create a new folder called user_images in the images directory and place your images within this, named in the same manner. Then, include an HTML MODIFIER with a value of FOLD_USER_IMG_PATH, and the files in that folder will be used instead of the defaults |
| HDR_BGCOLOR:color | To color the background to the text on the accordion fold, add an HTML MODIFIER layout cell attribute to the FOLD_PRE_ field. This attribute should be of the form HDR_BGCOLOR:#nnnnnn where #nnnnnn is a valid hexadecimal color |
| HDR_TXT_COLOR:color | To color the text provided as the title to the accordion fold, add an HTML MODIFIER layout cell attribute to the FOLD_PRE_ field. This attribute should be of the form HDR_TXT_COLOR:#nnnnnn where #nnnnnn is a valid hexadecimal color |
| LEGEND:title | An HTML MODIFIER of the form LEGEND:This is my fold will place the text on the header to the fold. The text will be visible when the fold is both closed and open. Clicking on the text or the surrounding area is what causes the fold to open and close |
| NO_INDENT | By default, the accordion fold will be indented to line up with the column of the first field on the layout, as opposed to the column of the first field’s label. If you include an HTML MODIFIER with a value of NO_INDENT, the accordion fold will not be indented |
| SIZE:nn | By default, the width of the accordion fold is determined by the rendering of the relevant layout, but you may manually set its width with the SIZE layout cell attribute. The value will be converted to a pixel width for the Fold Section Note that by overriding the default width handling, the Administrator is responsible to ensure that the fields within the accordion fold fit within the rendered section. This factor is also affected by a user’s personal Text size setting, so be sure to check the look of your layouts with the small, medium and large text sizes |
As stated above, the initial state of the contents of an accordion fold is that all the contents are visible, unless you have placed a layout cell attribute of the type HTML MODIFIER and a value of COLLAPSE on the FOLD_PRE_xxxx field. It is often useful to set the initial state of the contents programmatically to open or closed, based upon one or more values within the issue you are adding or updating. This is accomplished with four components:
Rules may also be used to open and close folds, depending on conditions you set. For example, when a user opens one fold, you may close other open folds. In this way you might configure a screen so that only a single fold is open at any one point in time. See the page on Rules & Accordion Folds for details.
When you first generate an add or edit screen that contains accordion folds in the closed state, the fields within the fold are not rendered to the browser immediately, but are only rendered when the user opens the fold. This is for performance reasons - consider that you might have dozens of folds containing hundreds of fields on a large, complex layout. In this instance the initial rendering is optimized to only send the folds themselves and not their content to the browser. Upon opening an individual fold, an Ajax call to the server gets the data for just that fold, typically fetching a modest number of fields in a short time. However, some closed folds may contain required fields and the user might never open these folds. Even if these fields are not in the initial load of the screen form, ExtraView will check for any required fields within these folds when the user submits the issue and ensure they are entered by the user.
It is not recommended to nest Accordion Fold fields within Paged layouts, or vice versa. This does not provide a very usable user interface, and you might encounter some unexpected behavior.
Accordion folds may be added to Detailed report and History layouts. They differ in their configuration from folds implemented on add and edit layouts. There are several reasons for this:
Further, for technical reason, the folds must be inserted as the reports are being rendered to the browser, long after the layouts are processed. At this time, there is no access to layout cell attributes to provide the same configuration options as the folds on add and edit layouts. Folds on Detailed reports and History layouts are configured as follows: