A common requirement is to be able to integrate ExtraView seamlessly into your own web site, allowing your own users to use a subset of ExtraView’s capabilities. Most often, these users will be anonymous within ExtraView (i.e. they will not have their own user name and password), but their user details will be trapped as part of the record, for follow up.
ExtraView allows you to call it remotely, typically using a guest login, with limited privileges, to prevent "hacking" by an irresponsible user. The steps to achieving this are typically:
-
Create or use an existing GUEST user group within the ExtraView administrative function
-
Create a guest user account within ExtraView
-
Use the Security Privileges to limit the fields that the GUEST user group can see and update. These will vary with the installation
-
Implement HTML forms within your own website on pages. Most typically, there will be two such pages. One will allow your users to submit new issues, and one will allow users to search ExtraView for specific issues or with a keyword search
-
This may also be coupled with creating specific fields within ExtraView that are used to store information that you want your users to see, as opposed to fields that are for internal use by your engineering or QA or other staff
-
You may also use the privacy features of ExtraView. The ExtraView Administration Guide will help you understand this feature in depth. Issues can be either Public or Private. This means that only users internal to your company and users within the company that reported the issue have access to the records if they are Private. If the issues are Public, then everyone can see them. You may also take a more sophisticated approach, by using Privacy Groups. These allow you to set up groups of individuals that can see specific issues, irrespective of their user group or other privileges.
HTML Pages that access ExtraView remotely
The following example shows how suitable pages can be designed. They all use the ability of ExtraView to support anonymous access, assuming the administrator has provided this facility. See the ExtraView Administrator’s Guide for more information.
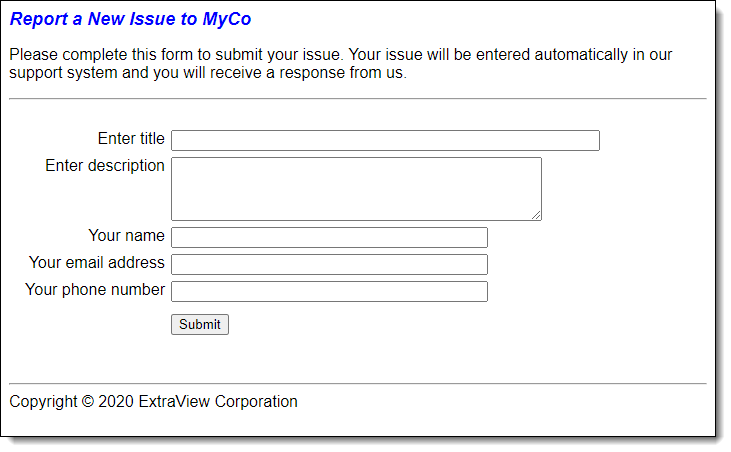
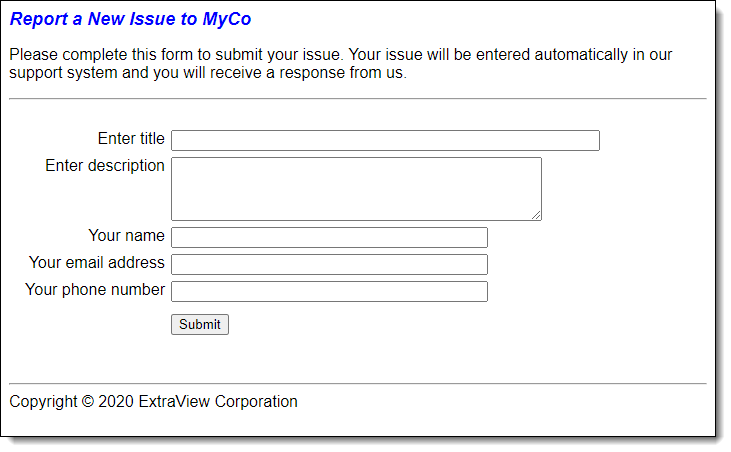
First, let us design a screen that allows our anonymous users to add new issues to ExtraView. It looks like this:

The HTML source to this page is:
<html>
<head>
<title>Submit an Issue to MyCo</title>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1">
</head>
<script>
function setState(button) {
if (document.AddIssue.statevar.value != "Submitted") {
button.form.statevar.value = button.name;
}
if (button.value=="Submitted") {
alert("This form has already been submitted. Please wait.");
}
if (button.name =="Submit") {
if (document.AddIssue.short_descr.value == "") {
alert("You must enter a title for the issue");
return;
}
if (document.AddIssue.description.value == "") {
alert("You must enter a description for the issue");
return;
}
document.AddIssue.statevar.value = "INSERT";
button.value = "Submitted";
document.AddIssue.submit();
}
}
</script>
<body bgcolor="#FFFFFF">
<p><i><font color="#0000FF" size="+1"><b>Report a New Issue to MyCo</b></font>
</i></p>
<p>Please complete this form to submit your issue. Your issue will be entered
automatically in our support system and you will receive a response from us. <br>
<hr>
<br>
<form name="AddIssue" ACTION="http://myco.extraview.net/myco/ExtraView/ev_api.action"
METHOD="GET">
<INPUT NAME="statevar" TYPE="HIDDEN" VALUE="INSERT">
<INPUT NAME="status" TYPE="HIDDEN" VALUE="SUBMIT">
<INPUT NAME="assigned_to" TYPE="HIDDEN" VALUE="JIM.SMITH">
<INPUT NAME="product_name" TYPE="HIDDEN" VALUE="CUSTOMER_ISSUES">
<table border="0" cellpadding="2">
<tr>
<td width="220" valign="top">
<div align="right">Enter title</div>
</td>
<td valign="top" width="625">
<input type="text" name="short_descr" size="56" maxlength="255">
</td>
</tr>
<tr>
<td width="220" valign="top">
<div align="right">Enter description</div>
</td>
<td valign="top" width="625">
<TEXTAREA WRAP="virtual" NAME="description" COLS=50 ROWS=4></TEXTAREA>
</td>
</tr>
<tr>
<td width="220" valign="top">
<div align="right">Your name </div>
</td>
<td valign="top" width="625">
<input type="text" name="customer_name" size="40" maxlength="40">
</td>
</tr>
<tr>
<td width="220" valign="top">
<div align="right">Your email address</div>
</td>
<td valign="top" width="625">
<input type="text" name="customer_email" size="40" maxlength="40">
</td>
</tr>
<tr>
<td width="220" valign="top">
<div align="right">Your phone number</div>
</td>
<td valign="top" width="625">
<input type="text" name="customer_phone" size="40" maxlength="40">
</td>
</tr>
<tr>
<td width="220" valign="top">
<div align="right"></div>
</td>
<td valign="top" width="625">
</td>
</tr>
<tr>
<td width="220" valign="top">
<div align="right"></div>
</td>
<td valign="top" width="625">
<input type="button" name="Submit" value="Submit" onClick="setState(this);">
</td>
</tr>
</table>
<br>
<br>
<hr>
Copyright © 2002 ExtraView Corporation<br>Powered by ExtraView
</form>
</body>
</html>
|
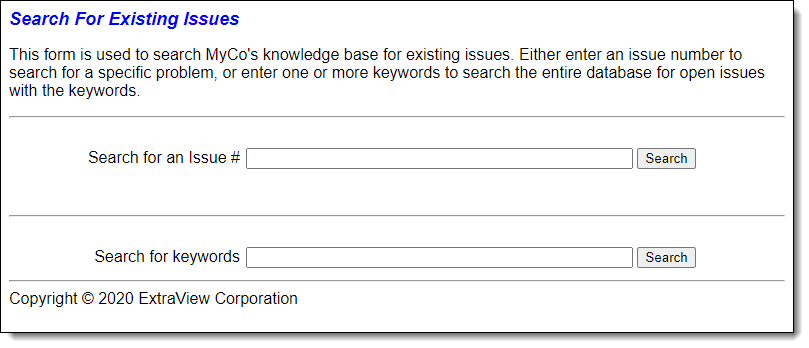
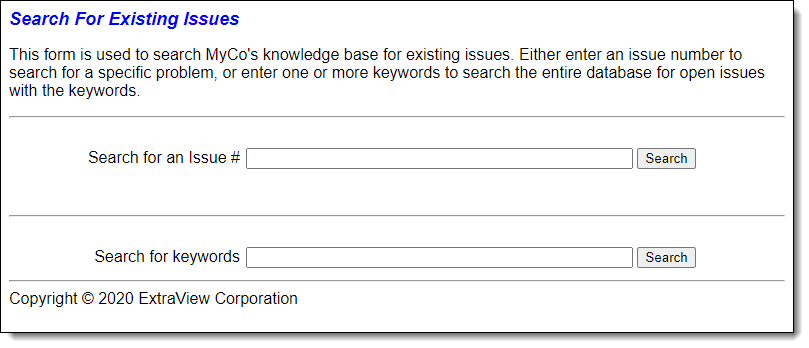
Next, we want to design a web page that will allow the user to search for an issue, either by the ID or by keywords. We are setting up this page to only search for OPEN issues related to a product named OUR_PROD. The page will look like this:

The source to this page is as follows:
<html>
<head>
<title>Search the MyCo Knowledgebase</title>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1">
</head>
<script>
function search1(button) {
document.SearchForm1.submit();
} function search2(button) {
document.SearchForm2.submit();
}
</script>
<body bgcolor="#FFFFFF">
<><i><font color="#0000FF" size="+1"><b>Search For Existing Issues</b></font></i></p>
<p>This form is used to search MyCo's knowledge base for existing issues. Either enter an issue number to search for a specific problem, or enter one or more keywords to search the entire database for open issues with the keywords.<br></p>
<hr><br>
<form name="SearchForm1" ACTION="http://myco.extraview.net/myco/ExtraView/ev_api.action" METHOD="GET">
<INPUT NAME="statevar" TYPE="HIDDEN" VALUE="SEARCH">
<INPUT NAME="p_PAGE_LENGTH" TYPE="HIDDEN" VALUE="10">
<INPUT NAME="p_RECORD_START" TYPE="HIDDEN" VALUE="1">
<INPUT NAME="p_TEMPLATE_FILE" TYPE="HIDDEN" VALUE="file.html">
<table width="100%" border="0" cellpadding="2">
<tr valign="middle">
<td width="30%">
<div align="right">Search for an Issue #</div>
</td>
<td>
<input type="text" name="p_id" size="50" maxlength="6">
<input type="button" name="Submit2" value="Search" onClick="search1(this)">
</td>
</tr>
</table>
</form>
<br><hr><br>
<form name="SearchForm2" ACTION=http://myco.extraview.net/myco/ExtraView/ev_api.action METHOD="GET">
<INPUT NAME="user_id" TYPE="HIDDEN" VALUE="guest">
<INPUT NAME="password" TYPE="HIDDEN" VALUE="guest">
<INPUT NAME="statevar" TYPE="HIDDEN" VALUE="SEARCH">
<INPUT NAME="product_name" TYPE="HIDDEN" VALUE="OUR_PROD">
<INPUT NAME="status" TYPE="HIDDEN" VALUE="OPEN">
<INPUT NAME="p_PAGE_LENGTH" TYPE="HIDDEN" VALUE="100">
<INPUT NAME="p_RECORD_START" TYPE="HIDDEN" VALUE="1">
<INPUT NAME="p_TEMPLATE_FILE" TYPE="HIDDEN" VALUE="file.html"> <table width="100%" border="0" cellpadding="2">
<tr valign="middle">
<td width="30%">
<div align="right">Search for keywords</div>
</td>
<td>
<input type="text" name="p_keyword" size="50" maxlength="255">
<input type="button" name="Submit" value="Search" onClick="search2(this)">
</td>
</tr>
</table> <hr> Copyright © 2002 ExtraView Corporation<br>
Powered by ExtraView<br>
</form> </body> </html>
|
Server-side HTML Templates
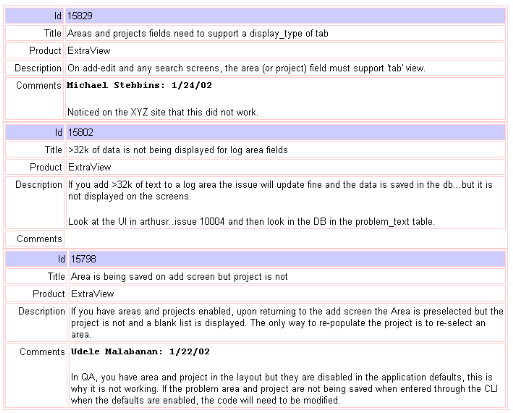
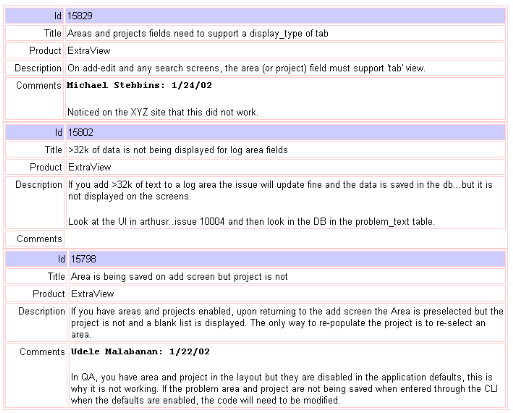
In order that the search will return neatly formatted HTML in the same style as the rest of your web site, you will create a server-side ExtraView template. Note the parameter in the source file named p_template_file that points to the template. For example, we want to return from the search a report that looks as follows:

The source of the template file is as follows:
<TABLE cellpadding="2" cellspacing="2" border="1" bordercolor="#FFCCCC">
<TR valign="top" bgcolor="#CCCCFF">
<TD align=right width=80>Defect #</TD>
<TD width=800>__ID__</TD>
</TR>
<TR valign="top">
<TD align=right>Title</TD>
<TD>__SHORT_DESCR__</TD>
</TR>
<TR valign="top">
<TD align=right>Product</TD>
<TD>__PRODUCT_NAME__</TD>
</TR>
<TR valign="top">
<TD align=right>Description</TD>
<TD>__DESCRIPTION_TEXT__</TD>
</TR>
<TR valign="top">
<TD align=right>Comments</TD>
<TD><b>__COMMENTS_USER__: __COMMENTS_TIMESTAMP__</b> <br> __COMMENTS_TEXT__ </TD>
</TR>
</TABLE> |
Note that server-side templates do not need to contain HTML. For example, if you want to output straight text for a CLI command such as evsearch, then a server-side template can be defined in exactly the same manner as for the HTML templates. For more information on server-side templates, please click here.